[PS] [Image size]와 [Canvas size]의 기본 개념과 사용방법
포토샵의 기초라 할 수 있는
Image size와 Canvas size의 기본 개념, 기능에 대해 살펴보겠습니다.
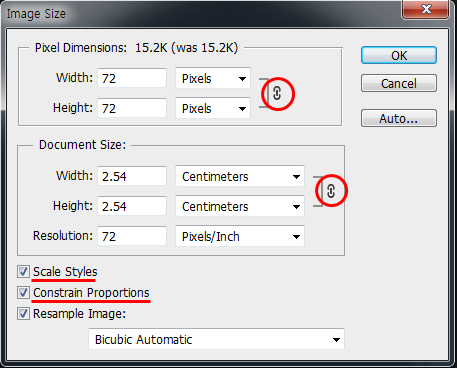
[Image size1]
Image size는 열려있는 이미지의 전체 사이즈를 조절하기 위해 사용합니다.
이미지를 불러오지 않은 상태에서는 비활성화되어 창이 열리지 않습니다.
그렇기때문에 임의의 이미지 파일을 불러온 뒤 실행해야 합니다.
Image size는 Image 메뉴에서 찾을 수 있습니다.
먼저 체크박스의 기능을 설명하자면
Scale Styles
각종 스타일(레이어스타일, shape툴 stroke 굵기 등)의 사이즈를 전체 이미지 비율에 맞춰 함께 조절할 경우 체크
Constrain Proportions
이미지 사이즈의 가로/세로 비율을 고정시킴
(원형으로 표시한 곳이 링크되는 것을 볼 수 있습니다)
Resample Image
※ 내용이 길고 복잡하기에 추가로 포스팅했습니다. 아래 링크 참고하세요.
[Design/PS] - [Image size]에서의 Resample image에 대한 이해와 Pixel dimensions, Document size의 관계
Document size의 단위의 경우 클릭하면 위와 같이 리스트 박스로 나열되어
원하는 단위로 선택할 수 있습니다.
여기서 기본 단위는
Preferences2의 좌측 Units & Rulers 탭에서 Units의 Rulers를 어느 단위3로 설정해두었는지에 따라 변경됩니다.
(Preferences는 edit 메뉴 최하단에 있습니다.)
[Canvas size4]
Canvas size는 이미지의 위치와 사이즈는 고정한 채 Canvas size(Stage size)만을 조절할 경우 사용합니다.
Canvas size도 Image size와 마찬가지로 이미지를 불러오지 않은 상태에서는 비활성화되어 창이 열리지 않습니다.
기본적인 기능은 crop툴과 같습니다.
위와같이 width(가로) height(세로)와 단위 설정이 가능합니다.
Relative
체크하고 width, height에 원하는 사이즈를 넣게되면
기존 사이즈에 +된 사이즈로 설정됩니다.
예) width 72px X height 72px인 문서에서 Relative를 클릭하고
width에 10px height에 5px를 넣게되면 width 82px X height 77px로 설정됨
Anchor
Canvas size 조절의 기준 좌표를 설정합니다.
Canvas extension color
기존보다 큰 사이즈로 Canvas size를 설정할 경우 여백에 들어갈 색을 설정합니다.
(기본은 Background 컬러로 설정됩니다)
색상은 툴패널 최하단에서 위와 같이 확인할 수 있습니다.
크롭하는 방법에 관해서는 Canvas size로 조절하는 것보다
더 쉽고 빠르게 하는 방법도 있으니 아래 링크에서 확인하세요.
[Design/PS] - [실무 팁]포토샵에서 가장 쉽고 빠르게 크롭하는 법
'Design [Lessons & tips] > PS' 카테고리의 다른 글
| [PS] [Layer style]타이틀꾸미기 #01 - Gradient overlay (0) | 2018.06.21 |
|---|---|
| [PS] [Layer style]타이틀꾸미기 #00 (0) | 2018.06.21 |
| [PS] 픽셀(pixel)과 ppi에 대한 개념 (3) | 2018.06.09 |
| [PS] [Layer style] 포토샵의 필수 기능, 레이어 스타일 #2 - Outer Glow (0) | 2018.04.03 |
| [PS] [Layer style] 포토샵의 필수 기능, 레이어 스타일 #1 - Drop Shadow (0) | 2018.04.01 |
| [PS] [실무 팁]포토샵에서 가장 쉽고 빠르게 크롭하는 법 (0) | 2018.03.01 |
| [PS] [Image size]에서의 Resample image / Pixel dimensions, Document size의 관계 (0) | 2018.03.01 |