[PS] GIF 적용해서 애니메이션 버튼 이미지 만드는 방법
GIF 적용해서 애니메이션 버튼 만드는 방법

이런 애니메이션 버튼을 만들기 위해서는 소스가 필요합니다.

버튼으로 사용될 기본적인 화살표 같은 소스를 먼저 구하거나 만들어야 하고
이펙트로 덮어서 사용할 gif 혹은 mp4 같은 애니메이션 소스를 구해야 합니다.
소스를 구한 상태라면 아래 과정으로 제작하시면 됩니다.
1. Video Timeline으로 변경해두기

배경 제거된 버튼 형태 파일(png, gif)을 메인 파일이라고 하겠습니다.
메인 파일을 열고 상단 메뉴 window - Timeline 패널을 열어줍니다.


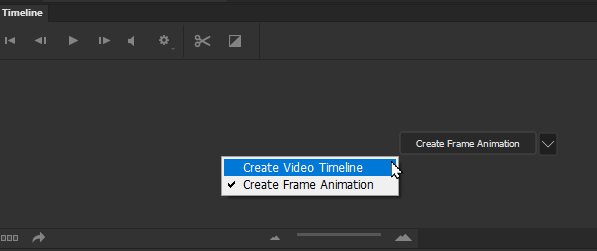
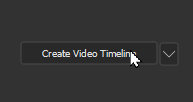
Create Video Timeline 버튼을 눌러서 타임라인을 만들어 둬야 하는데, 기본 버튼이 좌측 이미지처럼 Create Frame Animation으로 되어 있다면 우측 버튼 누르면 Video Timeline으로 선택할 수 있습니다.

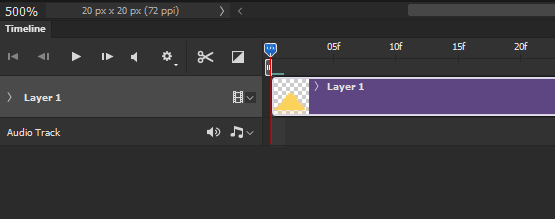
타임라인이 생기면,


이펙트로 사용할 gif 파일을 이펙트 파일이라고 하겠습니다.
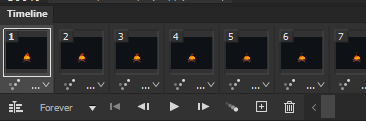
이펙트 파일을 열었는데 우측처럼 프레임 애니메이션 형태로 들어온다면,


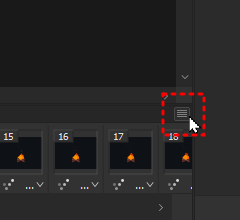
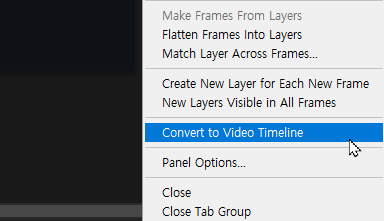
타임라인 패널 우측 상단 버튼 누르고 Convert to Video Timeline 눌러서,

위와 같이 Video Timeline으로 변경합니다.


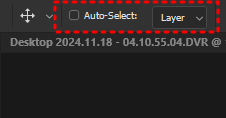
V키 눌러서 Move 툴 선택하고 Auto-Select 체크 해제된 상태라면


Ctrl 누른 상태로(Auto-Select 체크된 상태라면 Ctrl 안 누르고)
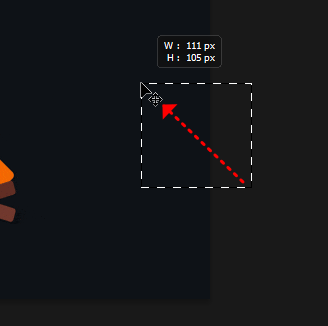
캔버스 바깥에서 안쪽방향으로 드래그하면 레이어 전체 선택이 됩니다.
(직접 레이어 전부 Shift나 Ctrl 누른 상태로 클릭해서 전체 선택해도 됩니다)
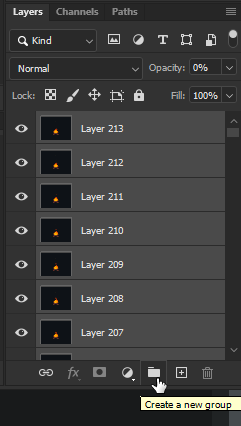
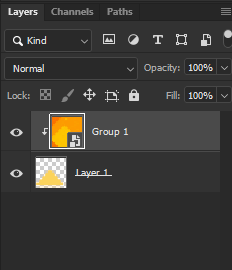
레이어 전체가 잡혔다면 Ctrl+G 누르거나 레이어 패널에서 버튼 눌러서 그룹으로 만듭니다.

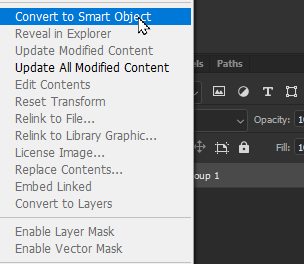
그룹 우클릭 후 Convert to Smart Object 해서 스마트 오브젝트로 만듭니다.
만일 gif가 아니라 mp4로 불러왔다면 여기까지 과정이(한개의 타임라인으로 만드는 과정) 생략됩니다.
2. 한 문서로 모으고 적용하기

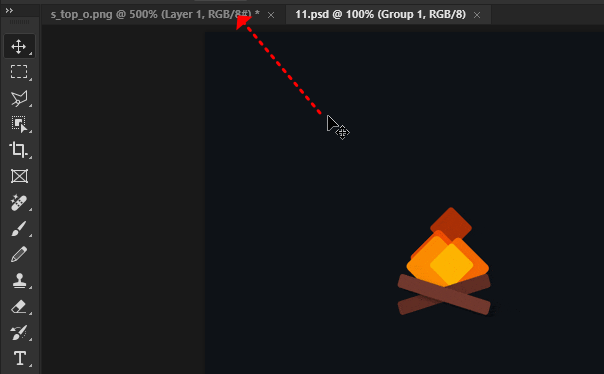
스마트 오브젝트로 만든 이펙트 파일을 메인 파일 쪽으로 옮겨야 합니다.
방법1) Move 툴로 캔버스-메인 파일 타이틀 쪽으로 드래그해서 옮기는 방법으로도 가능하고,
방법2) 이펙트 파일을 psd로 저장하고 닫은 뒤, 메인 파일에서 File - Place Embedded 로 이펙트 파일 psd를 가져오는 방법으로도 가능합니다.


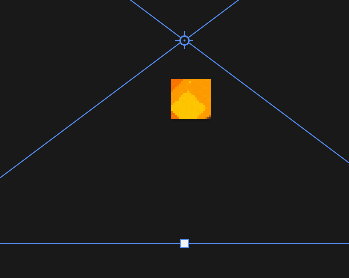
파일을 옮겼으면 이펙트 파일의 적용 크기와 위치를 Ctrl+T 해서 맞춰주고, Ctrl+Alt+G 해서 클리핑 마스크 해줍니다.
(순서는 반대로 해도 상관 없습니다. 눈으로 구분하기 쉬운 순서대로 하면 됩니다)

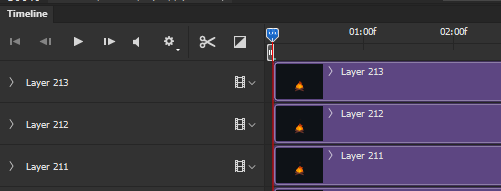
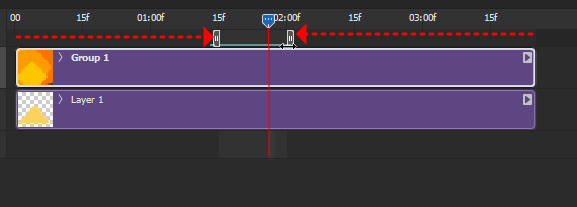
타임 라인은 위와 같이 메인과 이펙트 구간을 겹치도록 만들어두고, Space 키 눌러서 반복해 보면 최대한 원하는 구간을 찾을 수 있을겁니다.
원하는 애니메이션 구간 부분에 Work Area 공간을 맞춰서 그 부분만 추출될 수 있도록 준비해둡니다.
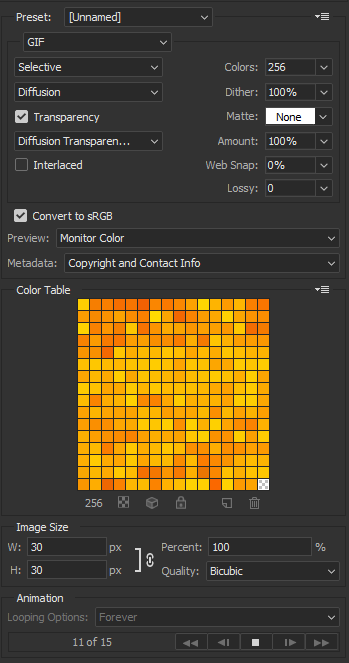
저장할 준비가 되었다면 Save for web(Ctrl+Alt+Shift+S) 합니다.

gif로 추출해서 사용하시면 됩니다.


기본


오버용
'Design [Lessons & tips] > PS' 카테고리의 다른 글
| [PS] Smart Object 활용법 (0) | 2024.11.22 |
|---|---|
| [PS] Photomerge로 사진 이어붙이기 (0) | 2024.11.20 |
| [PS] 여러 사진을 원하는 사진 톤으로 색 맞추기 (0) | 2024.11.19 |
| [PS] 목업(Mockup) 사용 방법 (0) | 2024.11.16 |
| [PS] 원하는 색만 지정해서 변경하는 방법 (0) | 2024.11.14 |
| [PS] 단색 배경제거(누끼) 간단하고 완벽하게 하는 방법 (0) | 2024.11.13 |
| [PS] 그라디언트맵으로 간단하게 색조절하기 (0) | 2024.11.12 |


