포토샵에서의 Smart Object 활용법

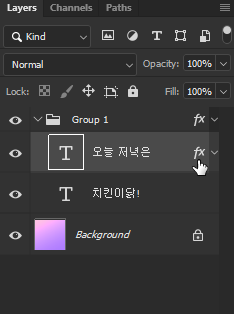
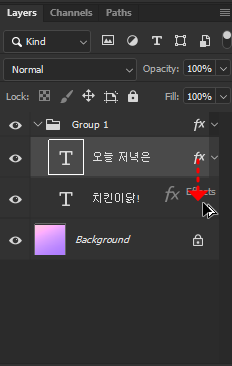
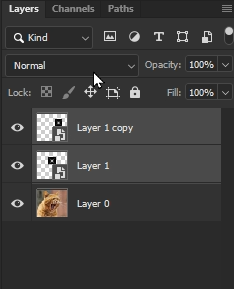
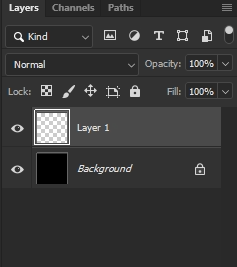
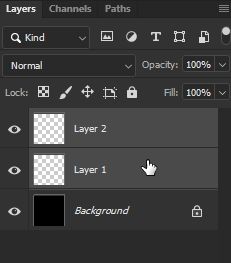
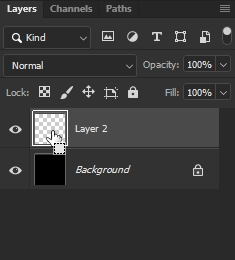
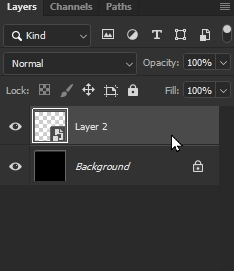
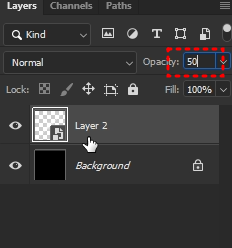
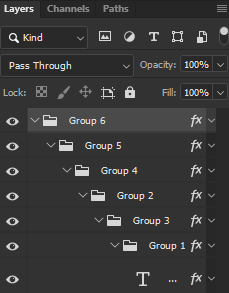
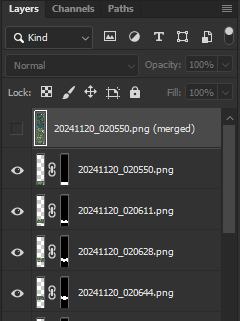
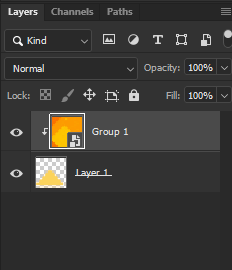
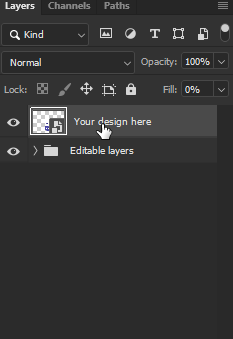
포토샵을 많이 접해보신 분이라면 이 레이어 썸네일의 아이콘이 익숙하실겁니다.
스마트 오브젝트(Smart object)는 문서 내부에 따로 원본이 저장, 보관되는 하나의 그룹이라고 표현할 수 있습니다.
다른 프로그램의 비슷한 예로 일러스트레이터나 애니메이트(구 플래시)의 Symbol(심볼)과도 같습니다.
이 특성을 이해하고 필요한 상황에 이용한다면 파일 관리면에서도 안정적이고, 시간 절약 또한 기대할 수 있습니다.
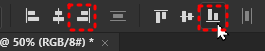
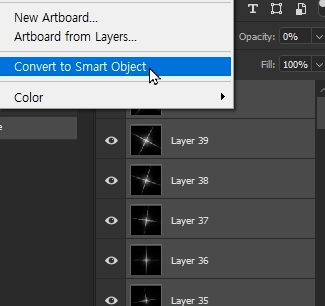
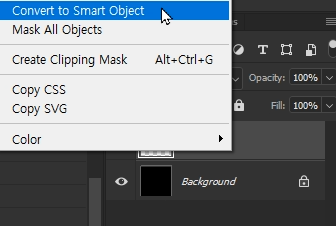
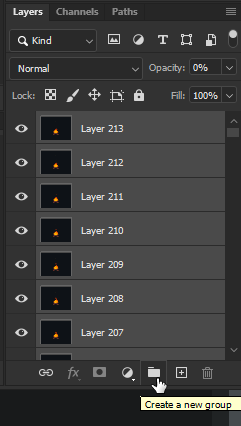
스마트 오브젝트를 사용하는 방법은 원하는 레이어나 그룹을 다중선택 후
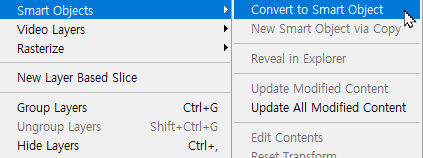
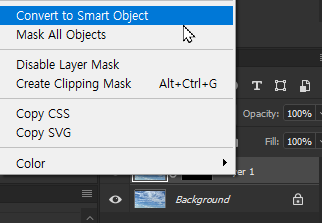
Layer - Smart Objects - Convert to Smart Object
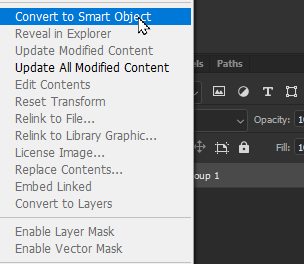
혹은 해당 레이어에서 우클릭 - Convert to Smart Object로 스마트 오브젝트로 변환이 가능합니다.
스마트 오브젝트의 핵심적인 특성은 원본 보존입니다.

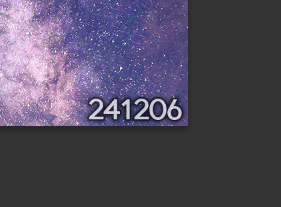
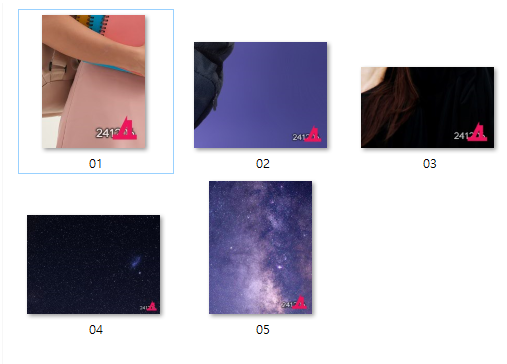
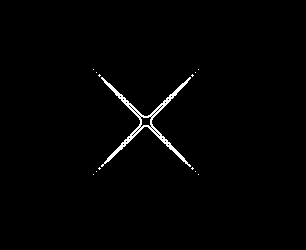
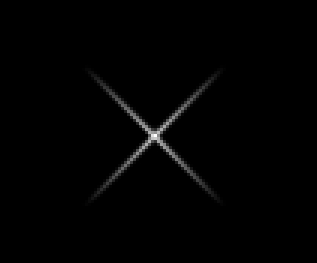
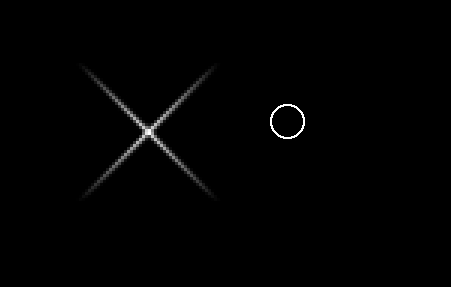
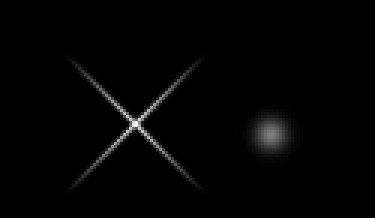
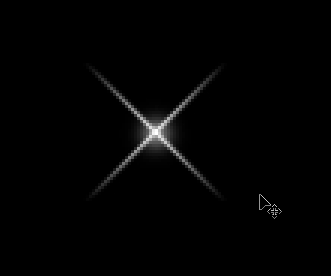
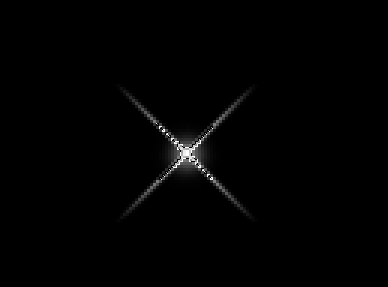
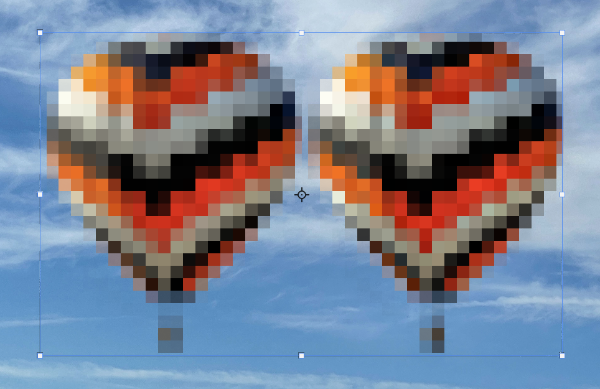
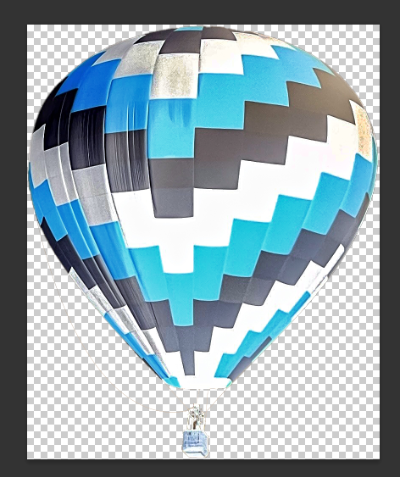
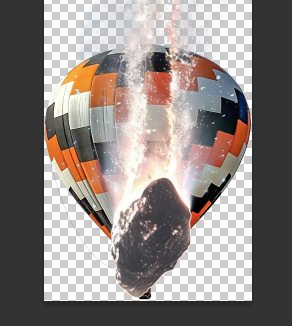
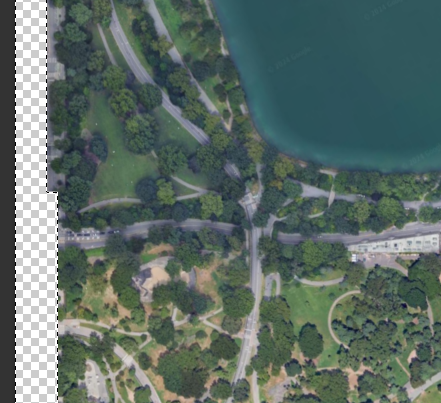
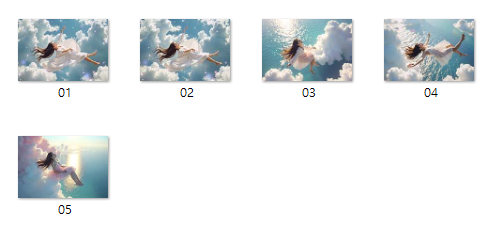
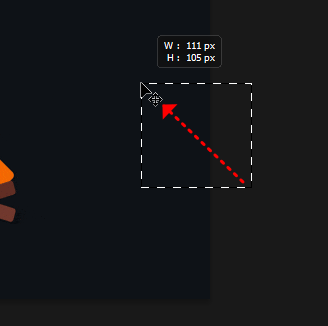
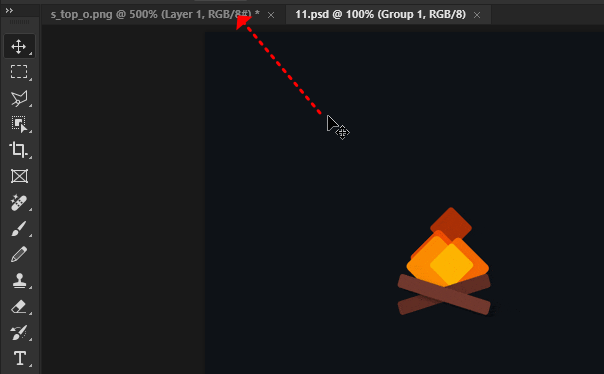
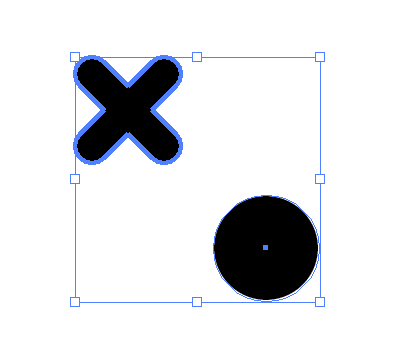
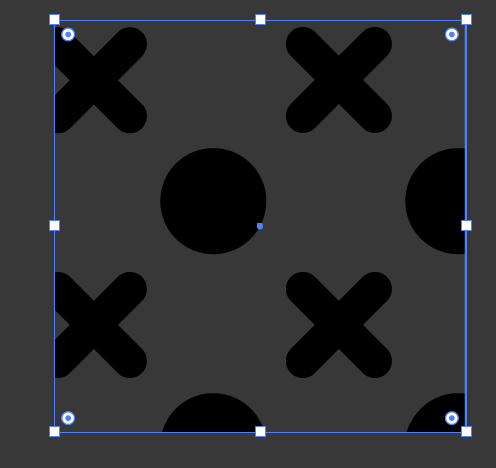
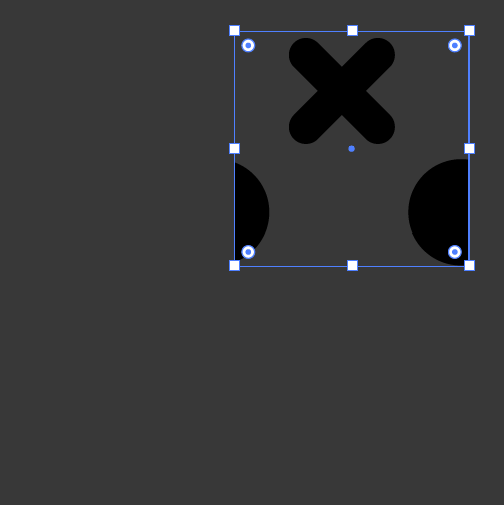
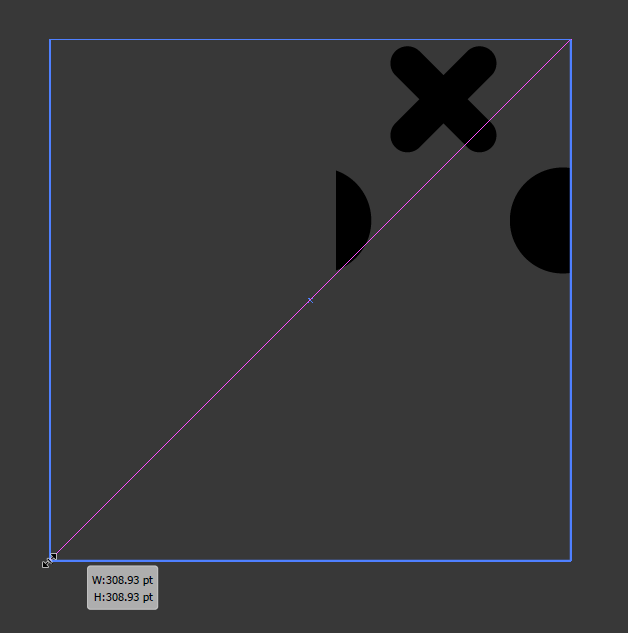
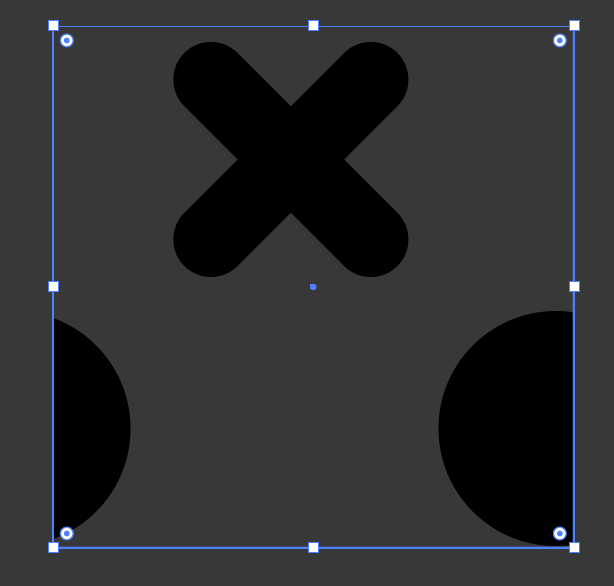
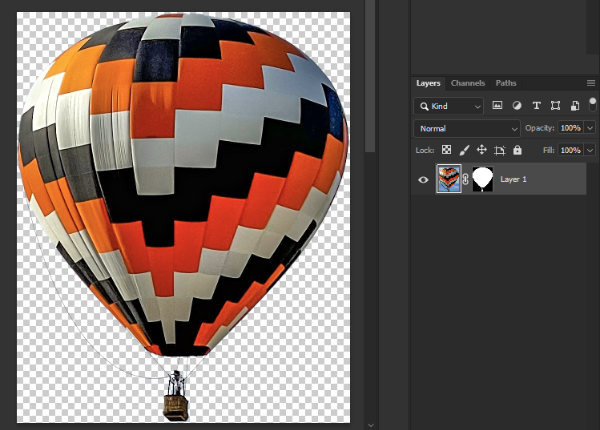
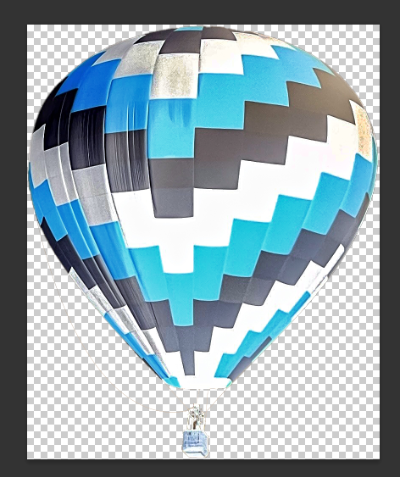
우측은 스마트 오브젝트, 좌측은 일반 레스터 상태의 이미지입니다.
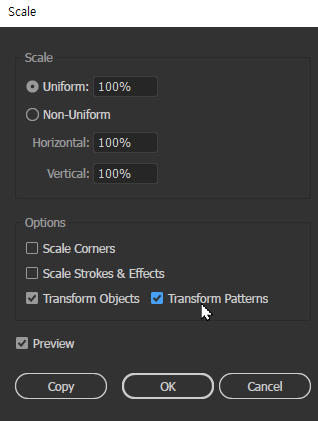
두 이미지를 5%로 줄였다가 다시 늘리게 되면,

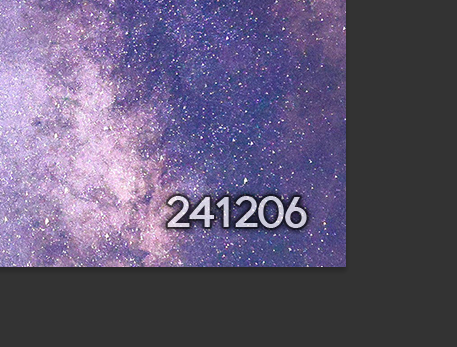
좌측은 줄인만큼 정보를 잃었던 픽셀을 다시 강제로 늘렸기에 손실된 양만큼 흐릿하게 보이지만, 우측의 스마트 오브젝트는 원본이 따로 보관되어 있는 상태이기 때문에 원본 크기 이상으로 늘리지만 않는다면, 몇 번을 변형해도 원본 그대로를 보여줍니다.

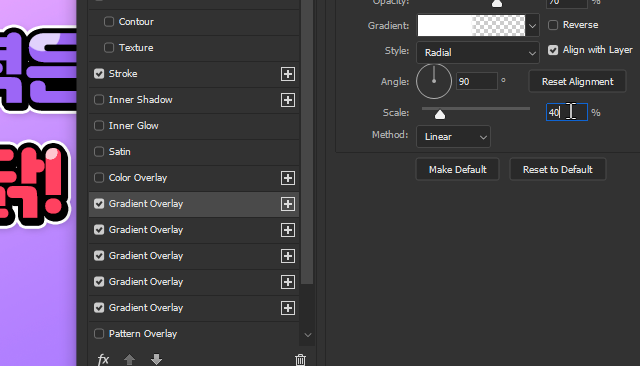
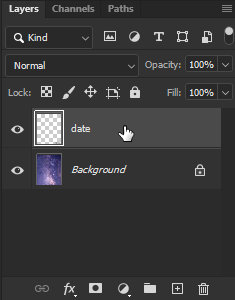
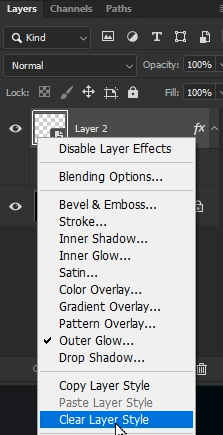
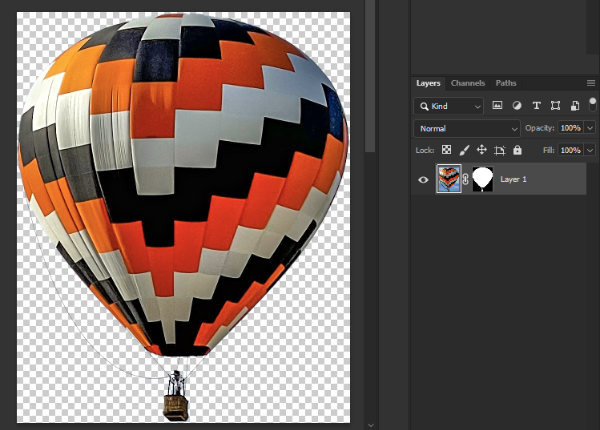
스마트 오브젝트로 변환하면 해당 레이어에서는 직접 일반적인 비트맵 편집을 할 수가 없고, 썸네일을 더블클릭하거나 레이어 우클릭 - Edit Contents 하면,

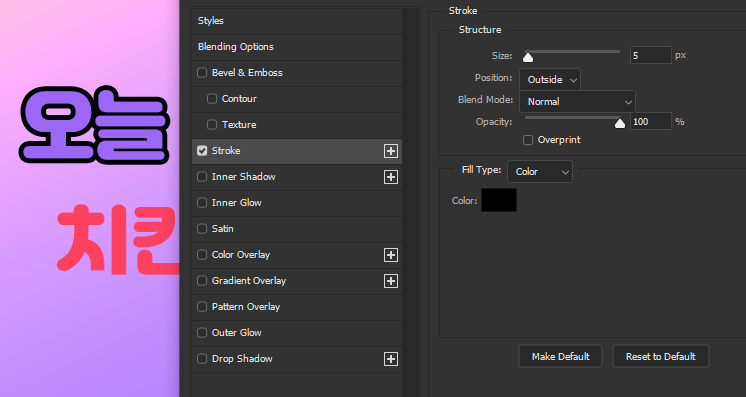
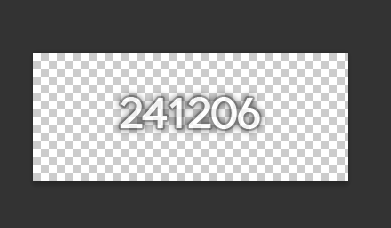
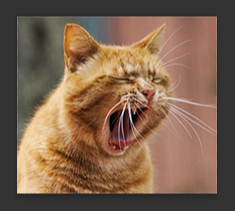
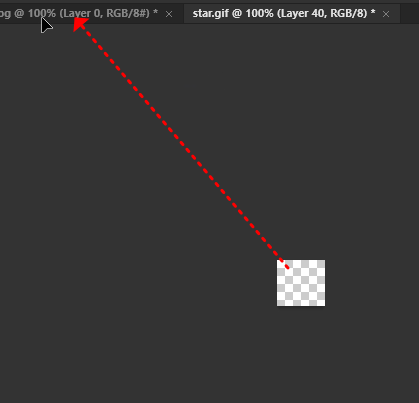
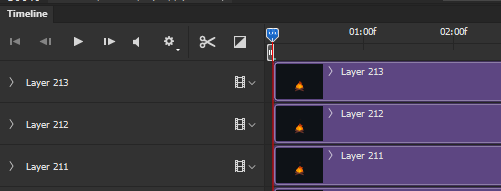
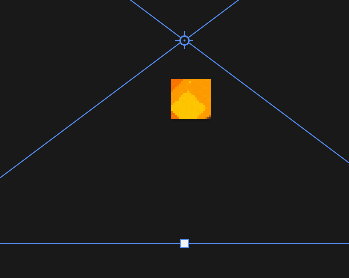
위와 같이 스마트 오브젝트 내부로 진입하게 됩니다.

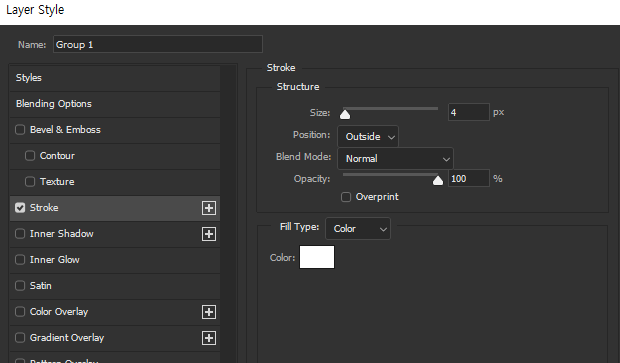
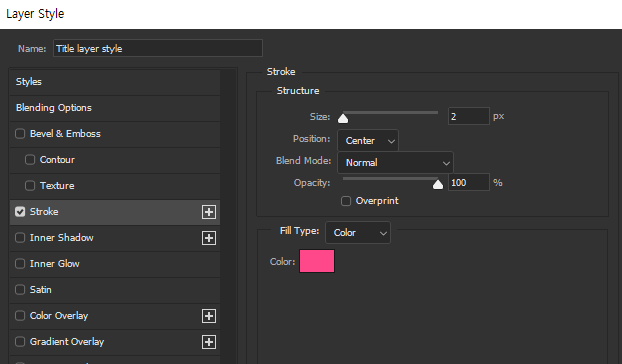
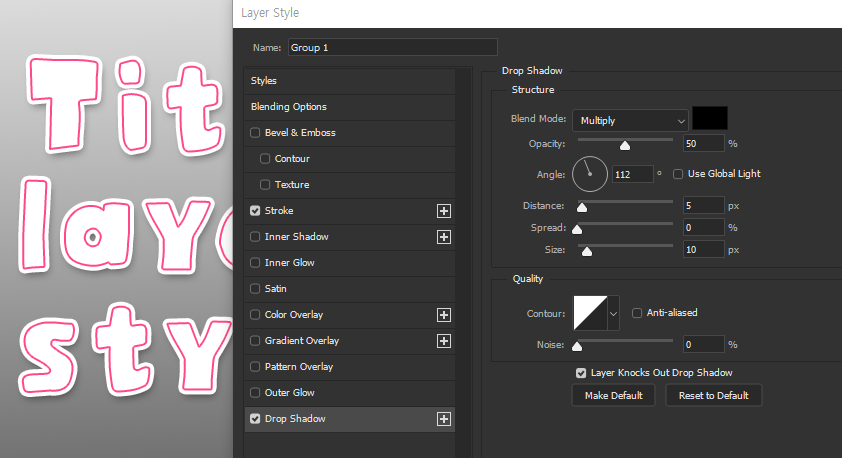
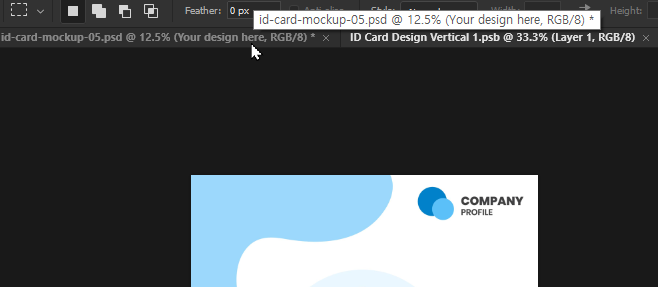
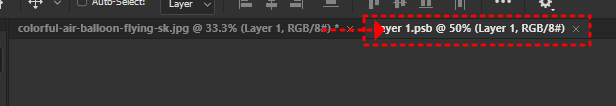
스마트 오브젝트로 진입하면 위와 같이 타이틀이 보이는데, 기존 문서 내부에서 연결된 상태로 열린다고 인식하시면 됩니다.

스마트 오브젝트에서 수정 후에는 Ctrl+S로 해당 스마트 오브젝트를 저장해야 원본 문서에 반영됩니다.

저장한 뒤 원본 문서를 확인해보면 변해있는 것을 확인할 수 있습니다.
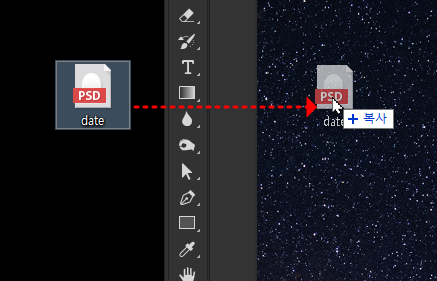
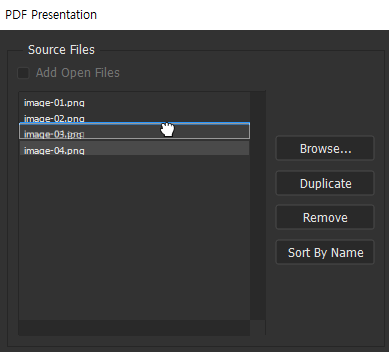
또한 원본이 유지된다는 특성을 이용해 가장 유용하게 활용할 수 있는 방법이 복제입니다.

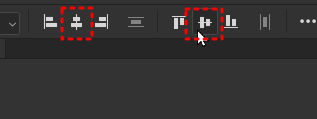
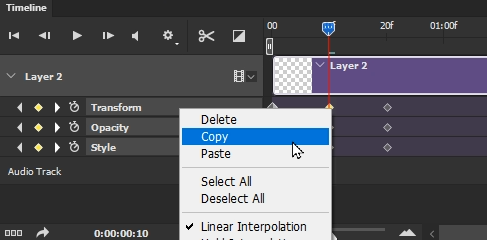
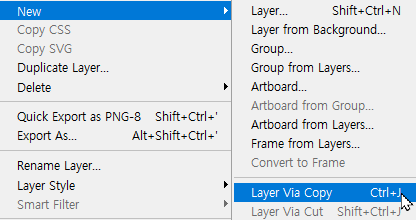
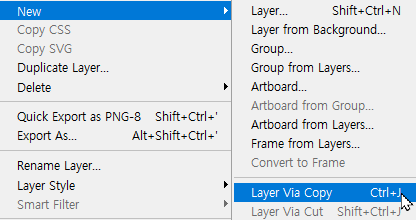
Layer - New - Layer Via Copy (단축키 Ctrl+J)로 복제할 수 있는데

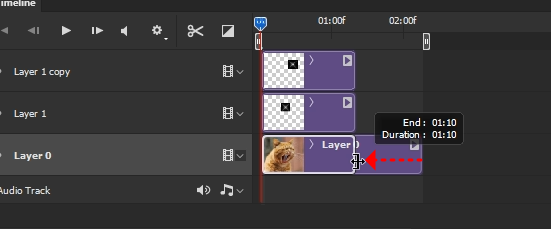
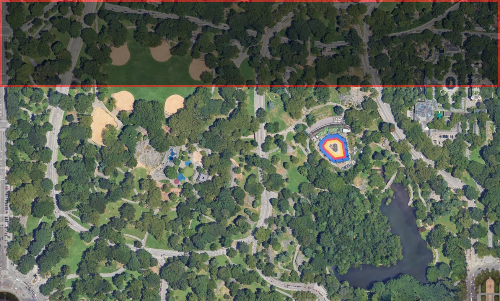
위와 같이 복제/배치한 뒤에 한 개의 스마트 오브젝트를 수정하고 저장 후 원본 문서를 보면,

모든 스마트 오브젝트가 동일하게 변해있는 것을 확인할 수 있습니다.
동일한 대상을 수십, 수백개로 복제 후 배치하는 작업의 경우, 이후에 일괄 변경해야 하는 상황이 생긴다면 스마트 오브젝트로 배치해둔 상태라면 하나만 수정해도 쉽게 해결이 되겠죠.
만일 일괄 변경이 아니라 일부만 변경해야 하는 상황을 미리 고려해야 한다면,
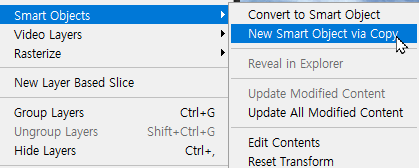
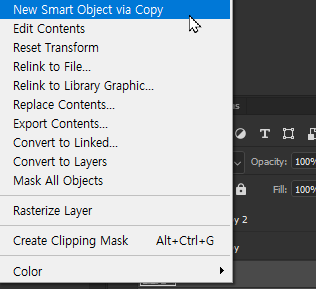
스마트 오브젝트를 New Smart Object via Copy 로 복제하면 됩니다.
해당 기능으로 복제한 스마트 오브젝트는 추가로 따로 저장되게 됩니다.
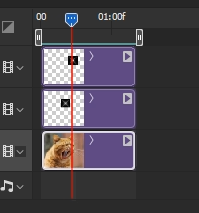
이렇게 따로 복제된 스마트 오브젝트를 Ctrl+J로 추가 복제해서 배치하면, 스마트 오브젝트를 두 그룹으로 배치해서 사용할 수 있겠죠.

이런식으로 따로 New Smart Object via Copy로 나눠 복제한 이미지를 따로 두고,
원래 스마트 오브젝트로 들어가서 이미지를 수정하게 되면,

이렇게 New Smart Object via Copy로 복제한 대상을 제외한 스마트 오브젝트만 바뀌는 것을 확인할 수 있습니다.
경험해보신 분들은 아시겠지만 원본 레이어, 중첩해서 적용한 Layer Adjustment 효과들, 그룹들을 전부 병합해서 단일 레이어로 변환하는 것과 스마트 오브젝트로 만드는 것은 이후 상황에 중요한 갈림길이 될 수 있습니다.
다만 무턱대고 스마트 오브젝트를 늘릴 경우 파일 용량이 상상 이상으로 커질 수 있으니, 필요한 부분에만 사용하시는 것을 추천드립니다.