[PS] GIF 애니메이션을 원하는 이미지에 추가하는 방법
포토샵에서 GIF 애니메이션을 원하는 이미지에 추가하는 방법
[Design [Lessons & tips]/PS] - [PS] 타임라인 키프레임 편집으로 GIF 애니메이션 만들기
[PS] 타임라인 키프레임 편집으로 GIF 애니메이션 만들기
포토샵에서 타임라인 키프레임 편집으로 GIF 애니메이션 만들기 이런 반짝이는 GIF 애니메이션을 만들어 보는 과정입니다.조금 길지만 타임라인과 키프레임 개념 자체만 이해하면 포토샵 뿐만
gkkl.tistory.com

지난 포스팅에 이어 만든 GIF 파일을 다른 이미지에 넣는 방법입니다.

먼저, 넣을 이미지 파일을 열고 Window - Timeline 패널을 열어줍니다.


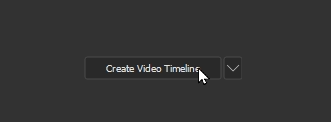
Create Video Timeline 버튼을 클릭해서 비디오 타임라인을 만듭니다.
그대로 두고 Ctrl+O 해서 GIF 파일을 열어줍니다.

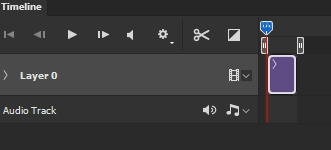
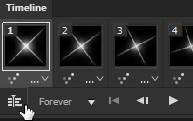
타임라인 패널 좌측하단 버튼을 클릭해서 비디오 타임라인으로 변경합니다.

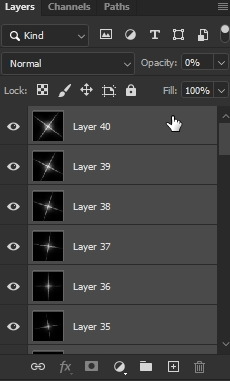
Shift 누른채로 모든 레이어를 선택하고,

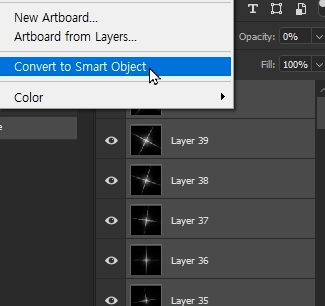
레이어에서 우클릭 후 Convert to Smart Object 선택해서 단일 스마트 오브젝트로 만듭니다.

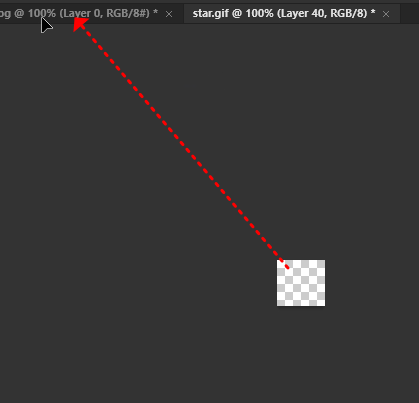
단축키 V, Move 툴 선택하고 만들어진 스마트 오브젝트를 드래그해서 넣을 배경 문서로 옮겨줍니다.


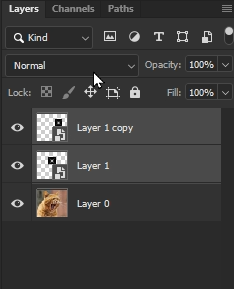
넣을 위치 잡아주고, 여러개 넣을거라면 Alt 누른채 드래그해서 복제합니다.


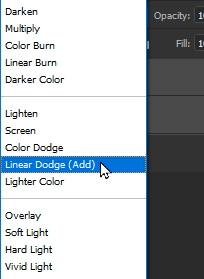
배경 외의 GIF 레이어 다중 선택 후 블렌드모드를 변경합니다.
검은색을 날려야 하기 때문에 Lighten~Lighter Color 중 선택해서 변경해줍니다.


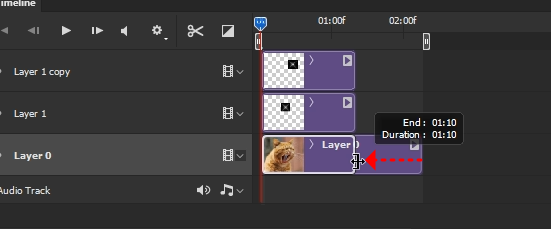
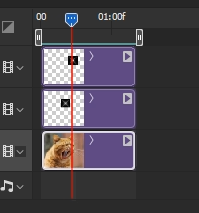
타임라인에서 각 레이어들의 길이를 맞춰줍니다.

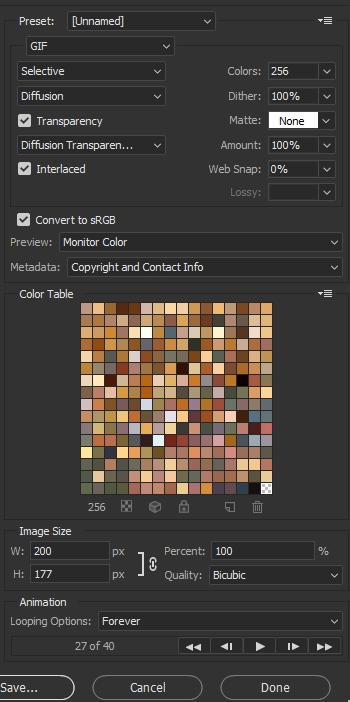
단축키 Ctrl+Alt+Shift+S, Save for web으로 GIF 추출합니다.

이렇게 비디오 타임라인으로 변환, 스마트 오브젝트로 변환 과정을 이해하면 GIF 파일끼리도 마찬가지로 모아서 편집이 가능합니다.
'Design [Lessons & tips] > PS' 카테고리의 다른 글
| [PS] 간단하게 텍스트 꾸미기 - 레이어 스타일(Layer style) (0) | 2024.12.12 |
|---|---|
| [PS] Action, Batch로 반복작업 자동화하기 (0) | 2024.12.07 |
| [PS] 타임라인 키프레임 편집으로 GIF 애니메이션 만들기 (0) | 2024.11.26 |
| [PS] Layer style - stroke 중첩으로 타이틀 꾸미기 (0) | 2024.11.25 |
| [PS] 포토샵에서 PDF 페이지 합치는 방법(PDF Presentation) (0) | 2024.11.24 |
| [PS] 포토샵과 뷰어에서의 gif 속도 문제 (0) | 2024.11.23 |
| [PS] Smart Object 활용법 (0) | 2024.11.22 |


