[PS] 타임라인 키프레임 편집으로 GIF 애니메이션 만들기
포토샵에서 타임라인 키프레임 편집으로 GIF 애니메이션 만들기

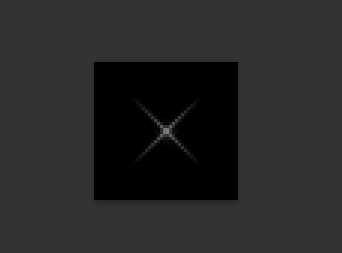
이런 반짝이는 GIF 애니메이션을 만들어 보는 과정입니다.
조금 길지만 타임라인과 키프레임 개념 자체만 이해하면 포토샵 뿐만 아니라 프리미어, 애프터이펙트, 애니메이트도 이해가 쉬워지니 함께 이해하시면 좋습니다.

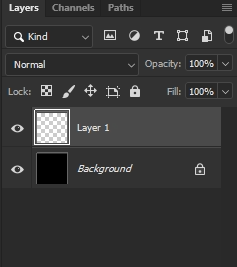
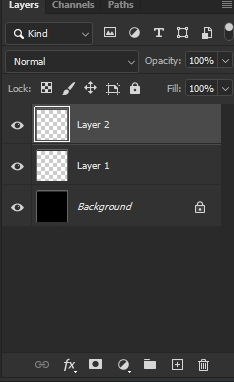
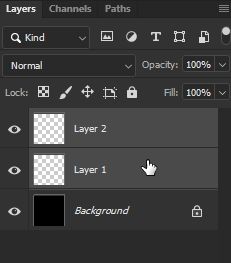
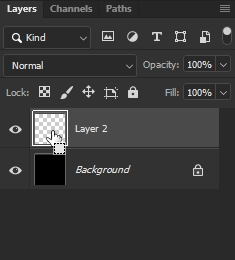
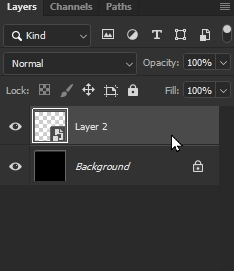
효과를 적용할 때 블렌드모드로 검은색을 날릴 예정이기에 배경은 꼭 검은색(#000)으로 채우고, 새 레이어를 추가합니다.

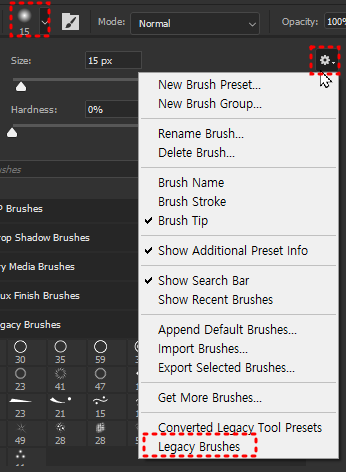
브러쉬는 Legacy Brushes 불러오면,

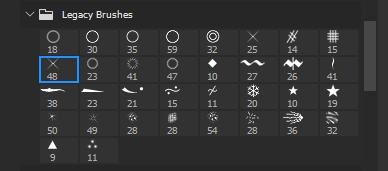
Legacy Brushes 폴더 안에 또 Legacy Brushes 폴더가 있습니다.
해당 폴더 안에 X 형태 브러쉬 있으니 사용하시면 됩니다.


전경색 흰색으로 선택해서 빈 곳에 클릭해서 X 형태로 넣습니다.

새 레이어 하나 더 추가하고

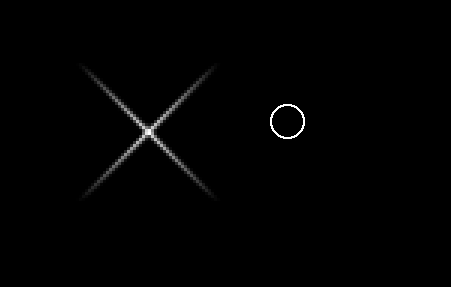
일반 브러쉬로 선택해서

불투명도 50정도로 낮추고(숫자키나 키패드 5)


클릭해서 넣습니다.

두 레이어 Ctrl이나 Shift 눌러서 함께 선택하고,


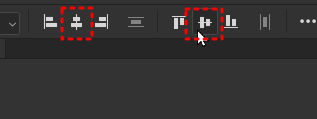
V키 누르면 Move 툴 선택됩니다. 상단 옵션에서 상하좌우 중앙으로 모아줍니다.


Ctrl+E 해서 단일 레이어로 병합, Alt 누른채로 썸네일에 마우스 포인트 가져가면 커서 형태가 위와 같이 바뀝니다.
그대로 썸네일 클릭해서 선택영역 잡고,


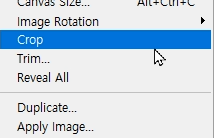
Image - Crop 선택하거나 Alt 누른채로 i, p 누르면 크롭됩니다.

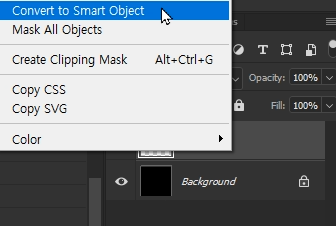
레이어 우클릭, Convert to Smart Object 눌러서 스마트 오브젝트로 변환합니다.

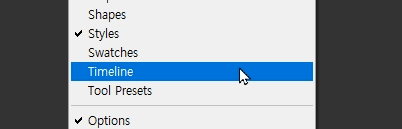
Window - Timeline 패널 열어주고

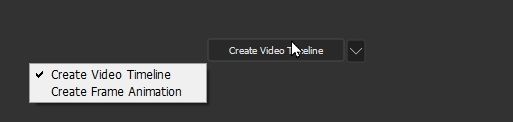
Create Video Timeline 버튼 클릭해서 타임라인 생성합니다.


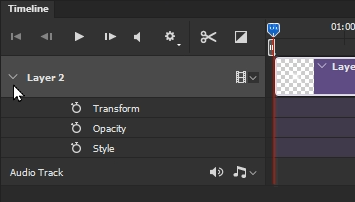
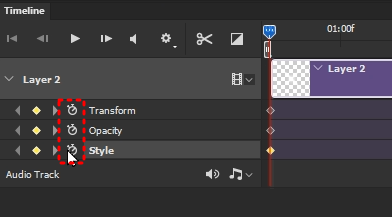
타임라인의 레이어 좌측 버튼 누르면 3가지 옵션과 왼쪽에 타이머 아이콘이 보이게 됩니다.
3개 아이콘 모두 클릭해서 위와같이 0프레임 위치에 키프레임을 추가합니다.

레이어 더블클릭해서 레이어 스타일 창을 열고,

Outer Glow를 넣습니다.
GIF 중간마다 반짝이는 부분을 더 눈에 띄게 하기 위해 넣었습니다.

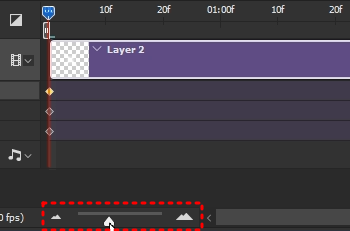
프레임 단위로 편집하기 위해 타임라인 패널 하단 산모양 아이콘 부분 조절합니다.

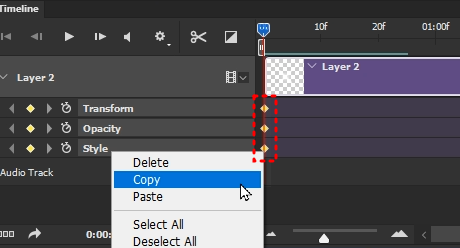
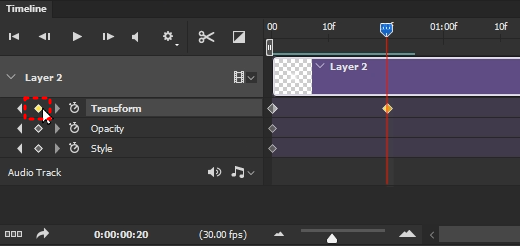
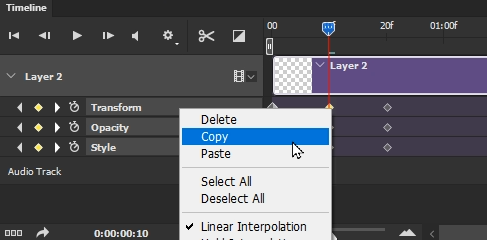
Shift 누른 상태로 키프레임들 하나씩 클릭해서 전부 선택한 뒤, 우클릭 - Copy 합니다.


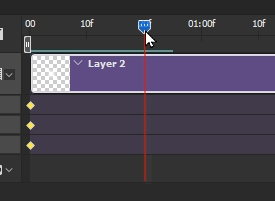
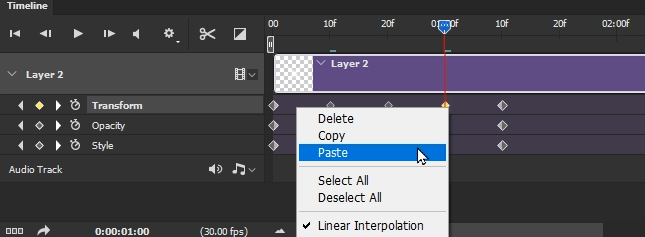
다음 키프레임 위치를 한칸 건너 뛴다고 생각하는 위치로 프레임 위치를 옮긴 뒤, 타이머 아이콘 좌측 버튼 클릭해서 키프레임을 추가합니다.


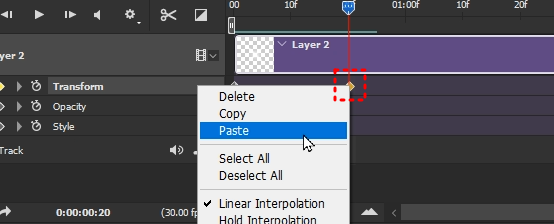
우클릭 후 Paste 해서 복사해뒀던 키프레임들을 붙여넣습니다.

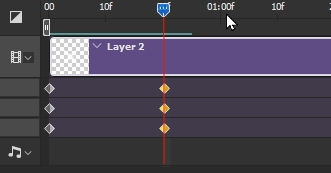
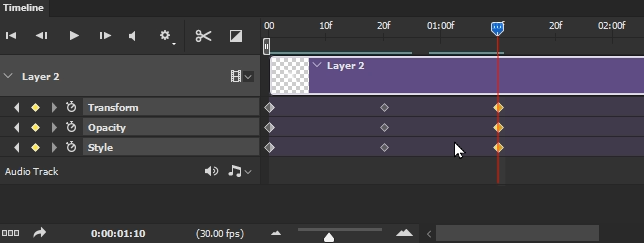
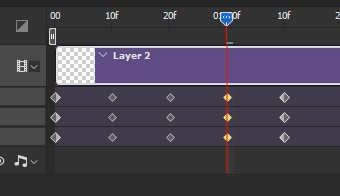
이 과정을 한번 더 반복해서 위와 같이 만듭니다.

첫번째와 두번째 추가해뒀던 키프레임 사이에 동일하게 한번 더 키프레임을 추가, 붙여넣기 합니다.

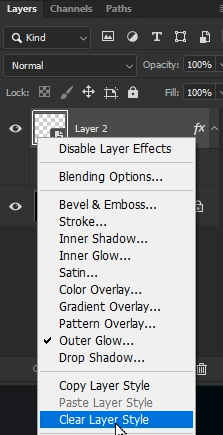
해당 위치의 효과는 약하게 주기 위해, 레이어 우클릭 - Clear Layer Style 해서 레이어 스타일을 제거하고

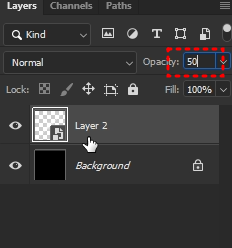
불투명도 내려주고

Ctrl+T, 상단 옵션에서 사이즈 줄이는데, 가운데 링크 아이콘 눌린 상태로 50퍼센트 정도로 줄입니다.

이런식으로 중앙 위치에 동일하게 작고 투명하게 들어가면 됩니다.

이 키프레임을 다시 우클릭, 복사해서

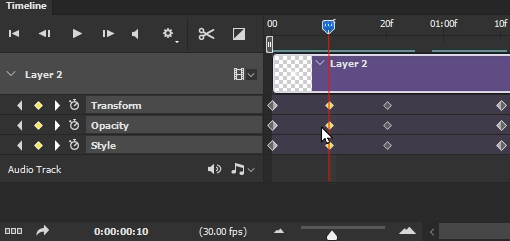
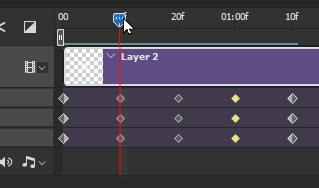
세번째와 네번째였던 키프레임 사이에 키프레임 추가한 뒤, 우클릭 후 붙여넣습니다.


두번째 위치로 옮긴 뒤,
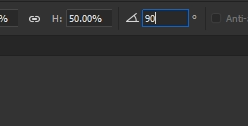
Ctrl+T, 상단 옵션에서 90도로 회전시킵니다.


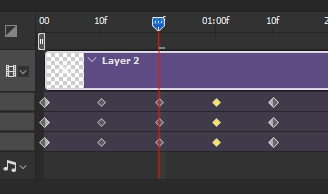
세번째 위치로 옮긴 뒤,
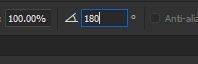
동일하게 Ctrl+T, 180도로 회전


네번째 위치는 90도, 혹은 -90도로 넣어줍니다.
(Space키 눌러서 확인해가며 넣어주면 됩니다)

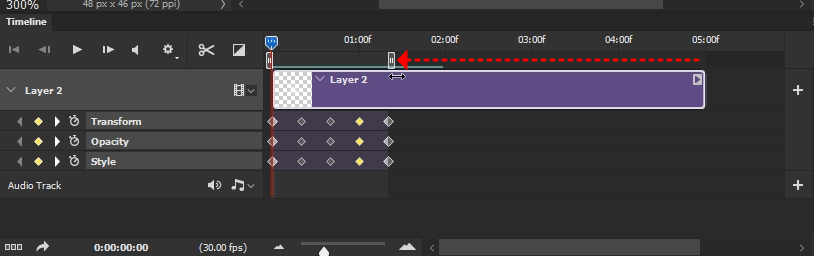
제대로 나온다면 Work Area 부분을 마지막 키프레임 위치로 드래그해서 해당 부분만 반복되도록 합니다.

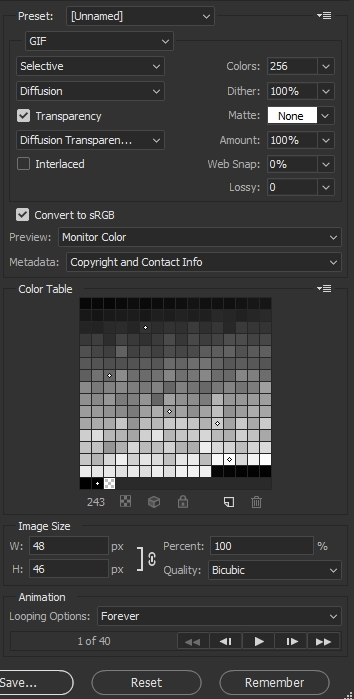
Ctrl+Alt+Shift+S, Save for web으로 추출합니다.

이런식으로 키프레임을 편집해서 GIF 이미지를 만들 수 있습니다.
이렇게 만든 GIF를 원하는 이미지에 추가하는 방법에 대해서는 아래 링크로 참고하세요.
[Design [Lessons & tips]/PS] - [PS] GIF 애니메이션을 원하는 이미지에 추가하는 방법
[PS] GIF 애니메이션을 원하는 이미지에 추가하는 방법
포토샵에서 GIF 애니메이션을 원하는 이미지에 추가하는 방법 [Design [Lessons & tips]/PS] - [PS] 타임라인 키프레임 편집으로 GIF 애니메이션 만들기 [PS] 타임라인 키프레임 편집으로 GIF 애니메이션
gkkl.tistory.com
'Design [Lessons & tips] > PS' 카테고리의 다른 글
| [PS] 간단하게 텍스트 꾸미기 - 레이어 스타일(Layer style) (0) | 2024.12.12 |
|---|---|
| [PS] Action, Batch로 반복작업 자동화하기 (0) | 2024.12.07 |
| [PS] GIF 애니메이션을 원하는 이미지에 추가하는 방법 (0) | 2024.11.27 |
| [PS] Layer style - stroke 중첩으로 타이틀 꾸미기 (0) | 2024.11.25 |
| [PS] 포토샵에서 PDF 페이지 합치는 방법(PDF Presentation) (0) | 2024.11.24 |
| [PS] 포토샵과 뷰어에서의 gif 속도 문제 (0) | 2024.11.23 |
| [PS] Smart Object 활용법 (0) | 2024.11.22 |


