[PS] ai로 이미지 뽑고 편집하기
ai로 이미지 뽑고 편집해봤습니다.
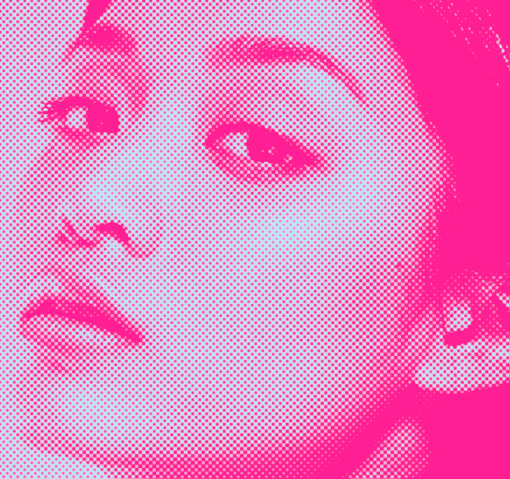
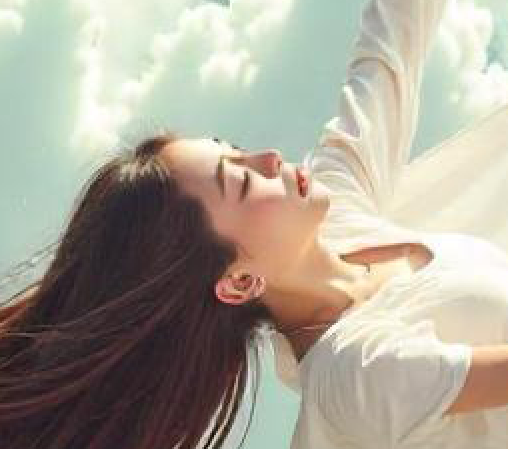
'바다 위 상공에서 떨어지는 몽환적인 느낌의 소녀'의 이미지를 뽑아서 고해상도로 만들어 보는게 목표


초기에 뽑으려던건 이런 구도였는데 생각보다 예상하는 것과 다르게 나와서

묘사가 잘 된 이미지로 선택


입술이 이상하게 나와서 부분 재추출 후 약 업스케일

그리고 다시 크게 업스케일.. 했으나




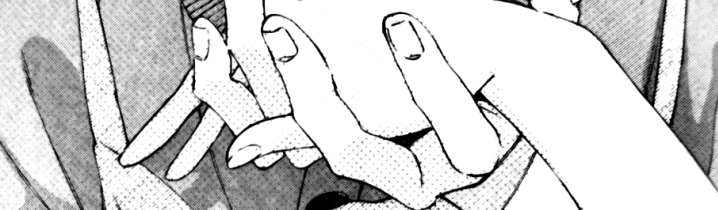
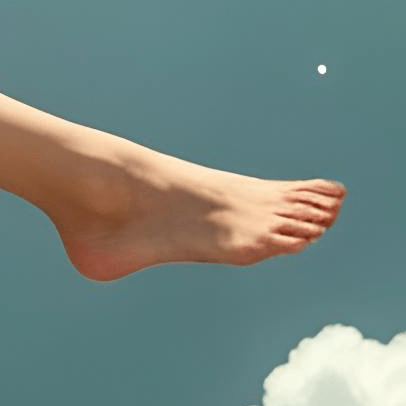
손, 발이 묘사가 덜 된 상태라
전체 이미지 구조는 유지하기 위해 옵션 조금씩 바꿔서 업스케일로 돌려보는데


디테일해질수록 손발은 더 엉망이 되고, 얼굴이 변합니다.

그래서 손, 발만 잘라서 따로 업스케일 하면


완벽하진 않지만 전보단 괜찮게 나옵니다.


머리카락도 연결되지 않은 부분이 보여서 따로 업스케일 해서 뽑고
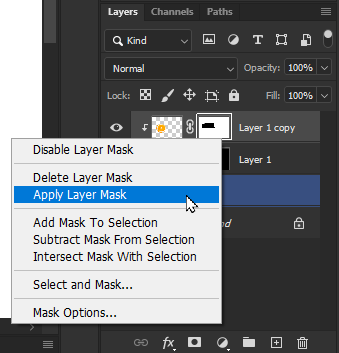
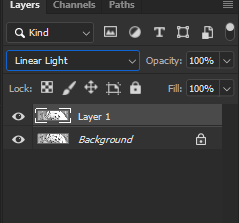
대충 리터칭 후 합체

'Design [Works] > Photoshop' 카테고리의 다른 글
| [PS] 230626 - 사진 편집 (0) | 2023.10.23 |
|---|---|
| [PS] 230626 - 잠금화면편집 (0) | 2023.06.26 |
| [PS] 230625 - Gif 프레임 단위 편집 (0) | 2023.06.26 |
| [PS] 230623 - 업스케일 (0) | 2023.06.24 |
| [PS] 230623 - 업스케일 (0) | 2023.06.23 |
| [PS] 210508 - 사진 편집(N) (0) | 2021.05.19 |
| [PS] 210429 - 사진 편집(N) (0) | 2021.04.29 |