[AI] 일러스트레이터 패스 편집-illustrator Path Edit-Rotate, Outline Stroke(지식iN)
[AI] 일러스트레이터 패스 편집-illustrator Path Edit-Rotate, Outline Stroke(지식iN)
kin.naver.com/qna/detail.nhn?d1id=1&dirId=1020301&docId=387734821
어도비 일러스트 이거 어떻게그려요... 급!
어떻게 그리는지 좀 알려주세요 ㅠㅠ
kin.naver.com
N줄 설명
1. Fill 색 제거하고 Ellipse 툴(L) 선택, Shift 드래그해서 정비율 Ellipse 만든 뒤,
같은 자리에 복제, 잠금(순서대로 Ctrl+C, Ctrl+Shift+V, Ctrl+2),
겹쳐있는 Ellipse 오브젝트 선택하고 Stroke 패널에서 Stroke weight 조절, Round Cap 클릭
Direct Selection 툴(A) 선택 후 아무 포인트 하나 선택 후 제거(Del)해서 반원 형태로 만듬
2. Rotate 툴(R)로 중심점 잡아 Alt+클릭, 120도 입력하고 Copy 클릭, Selection 툴(V)로 두 오브젝트 모두 선택, 상단메뉴 Object - Path - Outline Stroke
4. 복제된 오브젝트만 다시 선택 후 Stroke 색 아무 색이나 지정, Stroke 패널에서 Stroke weight 설정하고 Align Stroke to Outside 클릭해서 Stroke 위치를 오브젝트 바깥 기준으로 설정
5. 다시 상단메뉴 Object - Path - Outline Stroke, 그룹해제(Ctrl+Shift+G), 외곽선 오브젝트와 첫 오브젝트만 함께 선택하고 Pathfinder 패널의 Minus Front(subtract) 클릭, 그룹해제(Ctrl+Shift+G), 필요없는 오브젝트들 삭제(Del)
6. 오브젝트 선택, Rotate 툴(R)로 중심점 잡아 120도 copy 후 Transform Again(Ctrl+D)
7. 색 지정 및 가이드 오브젝트 삭제(Ctrl+Alt+2, Del)
해당 ai파일 첨부해드리니 필요하시면 아래 파일 받아서 사용해주세요.
'Design [Lessons & tips] > AI' 카테고리의 다른 글
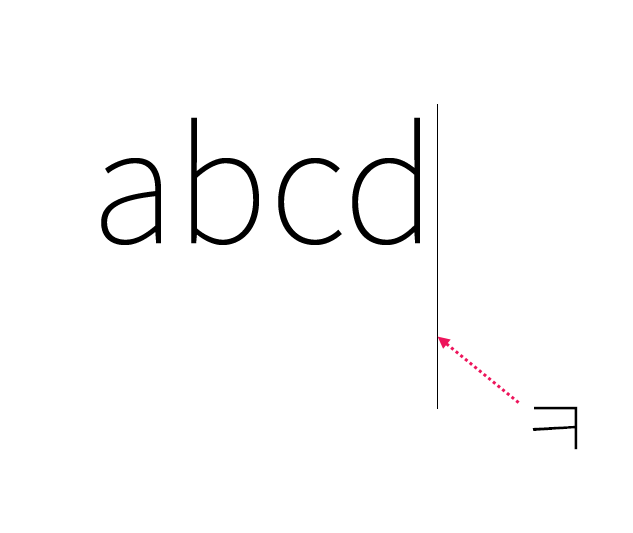
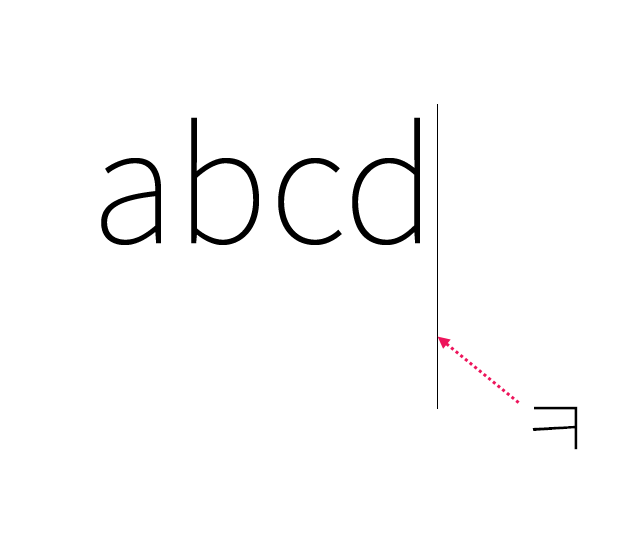
| [AI] 일러스트레이터에서 Baseline 유별난 서체들 중앙 정렬 맞추는 방법(CS6, 2020) (0) | 2021.02.09 |
|---|---|
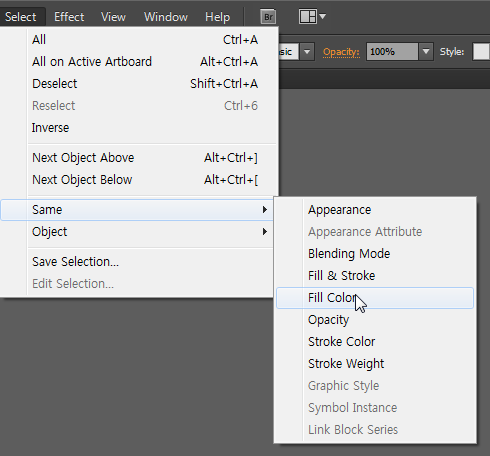
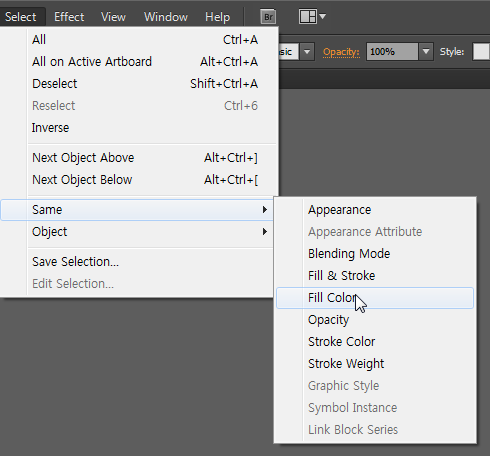
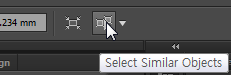
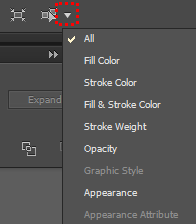
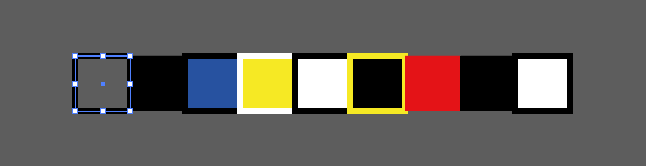
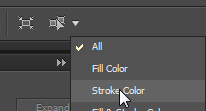
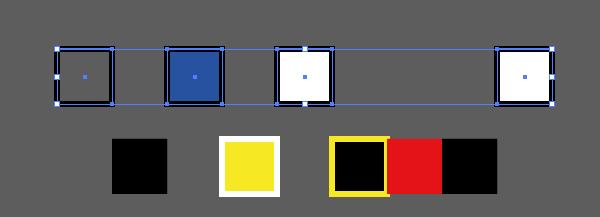
| [AI] 같은 스타일의 오브젝트만 쉽게 선택하는 기능 (2) | 2019.08.18 |
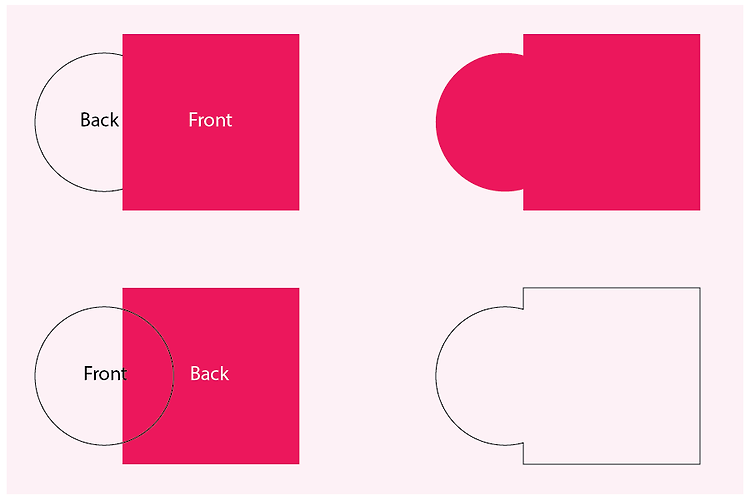
| [AI] Pathfinder(패스파인더) (2) | 2018.08.31 |
| [AI] 지그재그 쉽게 만들기 (0) | 2018.06.21 |
| [AI] [Type on a Path]툴로 패스 위에 텍스트 넣기 2 - 응용 (0) | 2018.03.12 |
| [AI] [Type on a Path]툴로 패스 위에 텍스트 넣기 1 - 개념과 옵션 (0) | 2018.03.12 |






















































 zigzag.ai
zigzag.ai








































