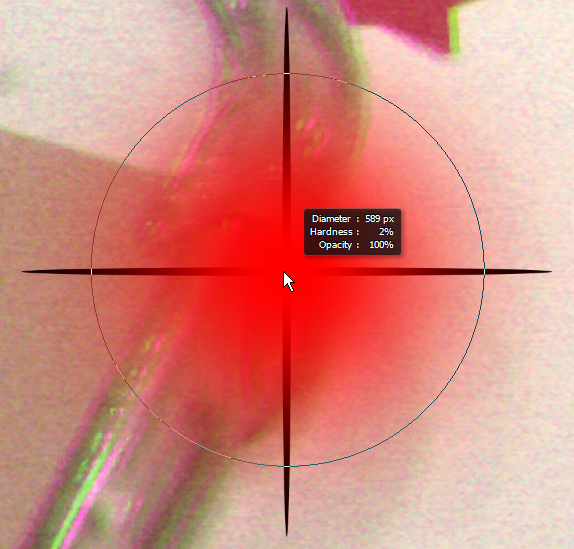
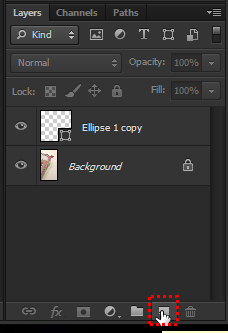
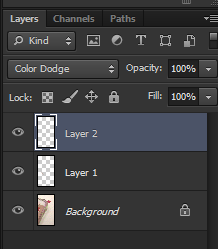
[PS] Layer Style(Inner Glow-center)로 그렸던 브러쉬 굵기 줄이기(지식iN)

[PS] Layer Style(Inner Glow-center)로 그렸던 브러쉬 굵기 줄이기
※ CS6 이후 버전이거나 낮은 버전에서는 일부 툴이나 설정에 차이가 있을 수 있습니다.
https://kin.naver.com/qna/detail.nhn?d1id=1&dirId=1020301&docId=364296506&page=1#answer1
포토샵 브러쉬 굵기 지속하면서 크기 키우는 방법좀여..
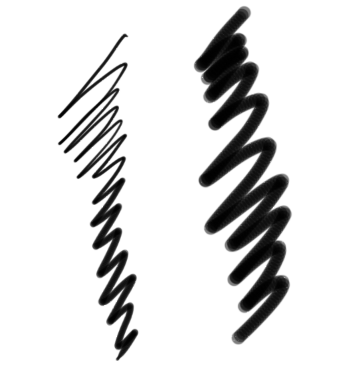
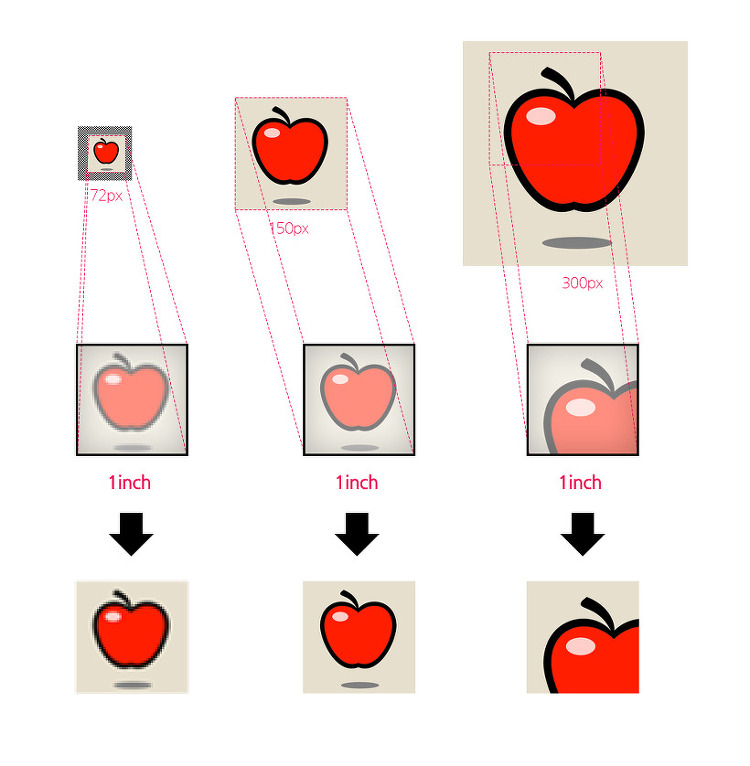
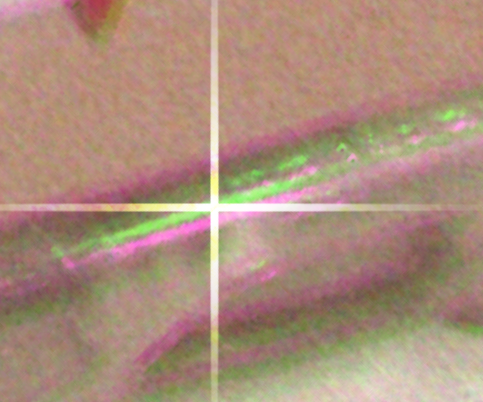
포토샵에서 브러쉬로 작게 그림을 그렸는데 크기를 키우니까 굵기가 커졌어요ㅜㅜㅜ브러쉬 원래 굵기 지속하면서 크기 키우는 방법 없을 까요..?( 위에 오른쪽 사진처럼 커져서 왼쪽 사진...
kin.naver.com
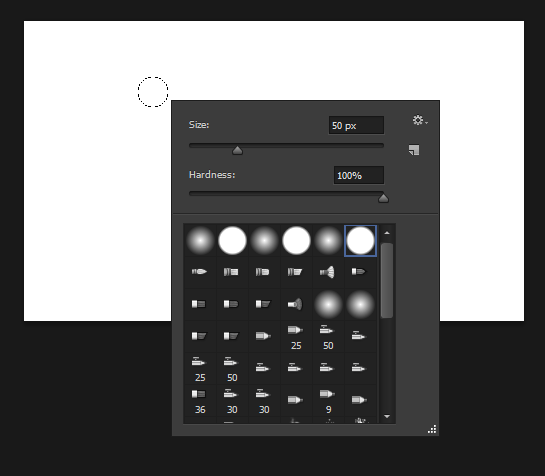
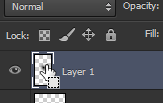
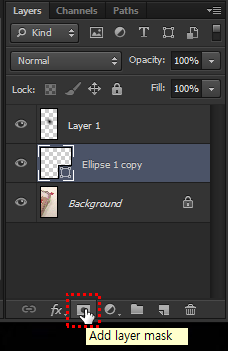
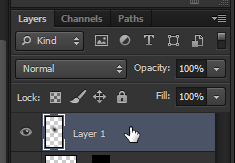
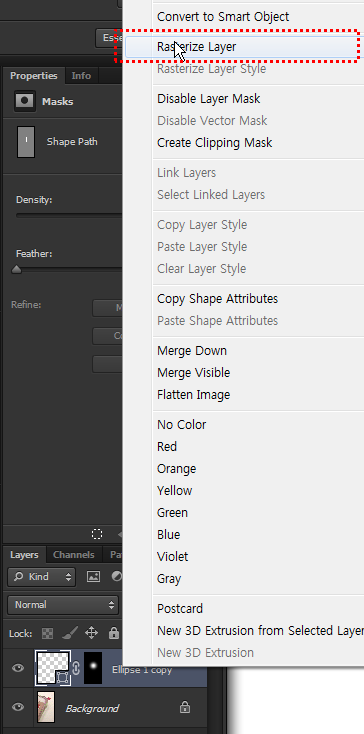
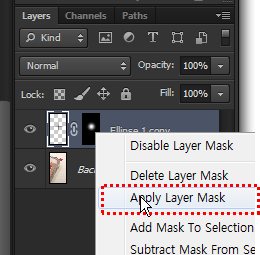
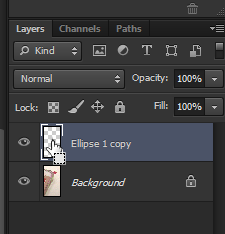
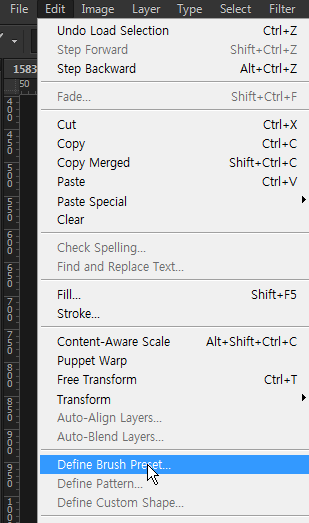
지식인에 올라온 답변을 겸해 영상으로 제작해 포스팅합니다.

'Design [Lessons & tips] > PS' 카테고리의 다른 글
| [PS] 세로쓰기 중에 누워있는 텍스트 세우는 방법 (0) | 2020.11.12 |
|---|---|
| [PS] BMP파일 알파값 넣어서 투명하게 저장하기 (0) | 2020.09.03 |
| [PS] CC 버전에서 CS 버전처럼 사용할 수 있는 기능들 (2) | 2020.09.01 |
| [PS] Define pattern으로 패턴 만들고 쉽게 사용하는 법(지식iN) (0) | 2020.07.25 |
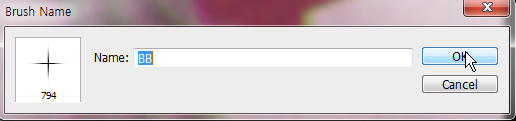
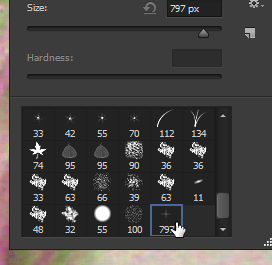
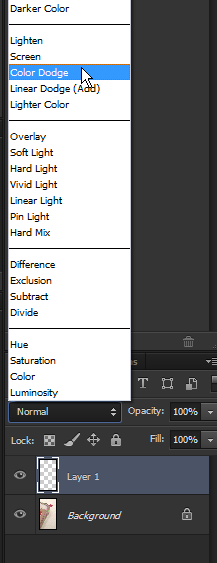
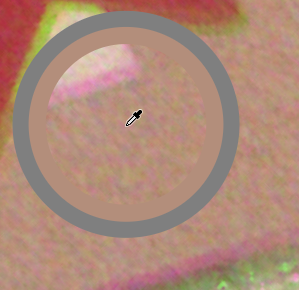
| [PS] Define Brush로 브러쉬 제작-반짝이는 효과 넣기(지식iN) (0) | 2020.03.01 |
| [PS] 색수차(RGB분리) 효과 적용하는 법(지식iN) (4) | 2020.03.01 |
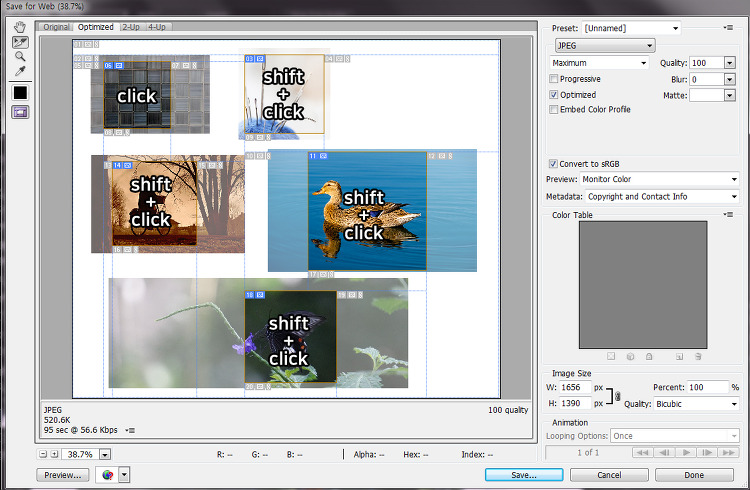
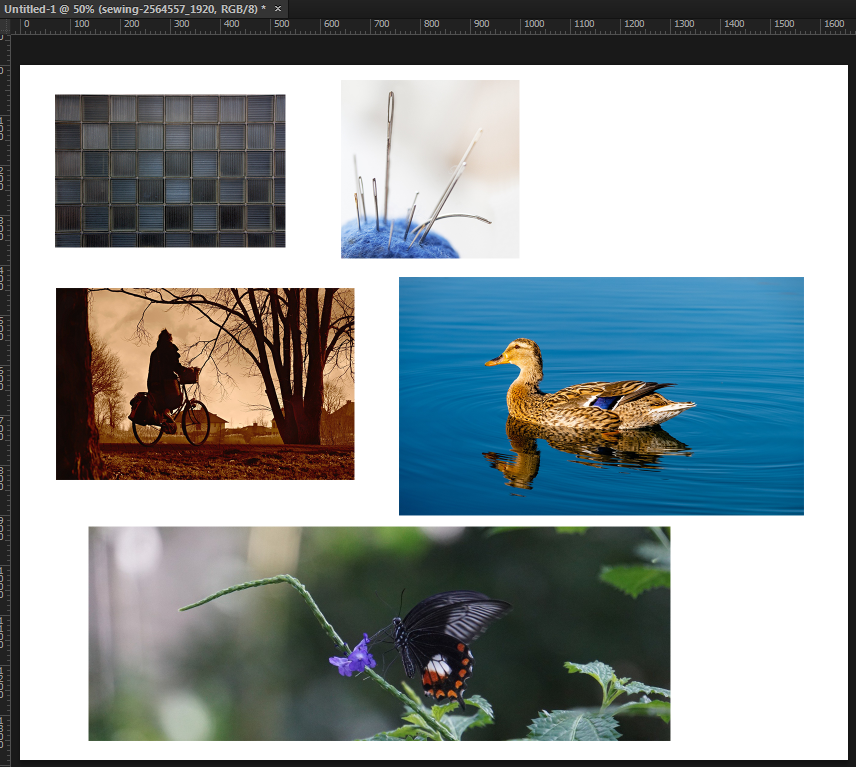
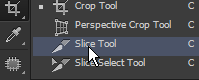
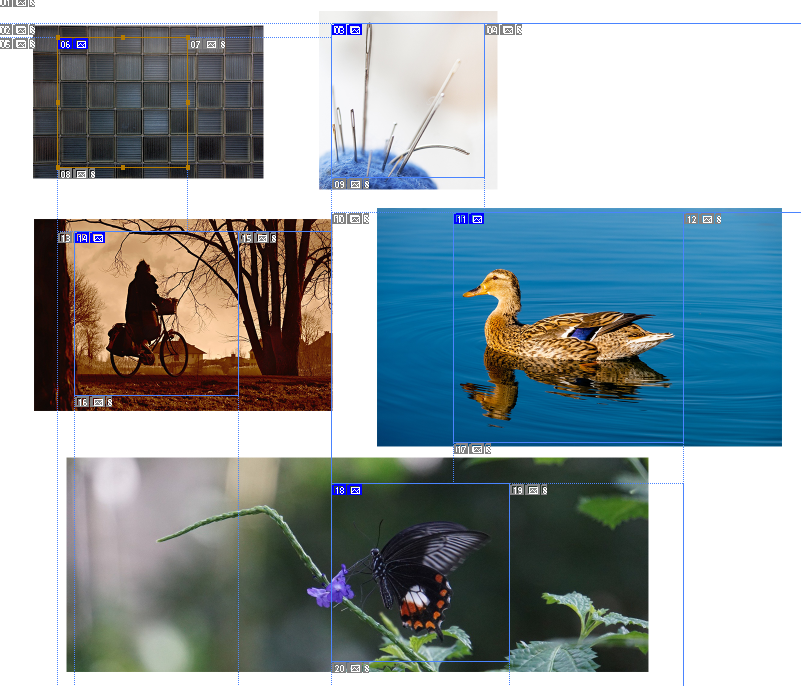
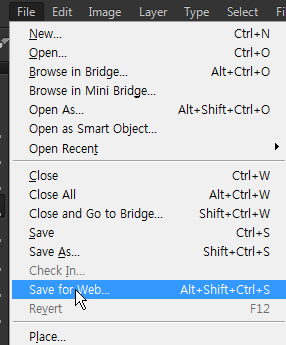
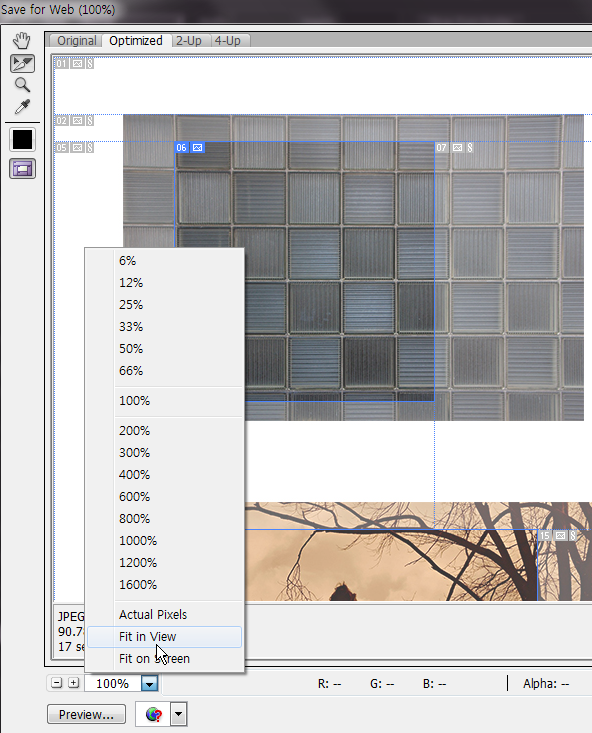
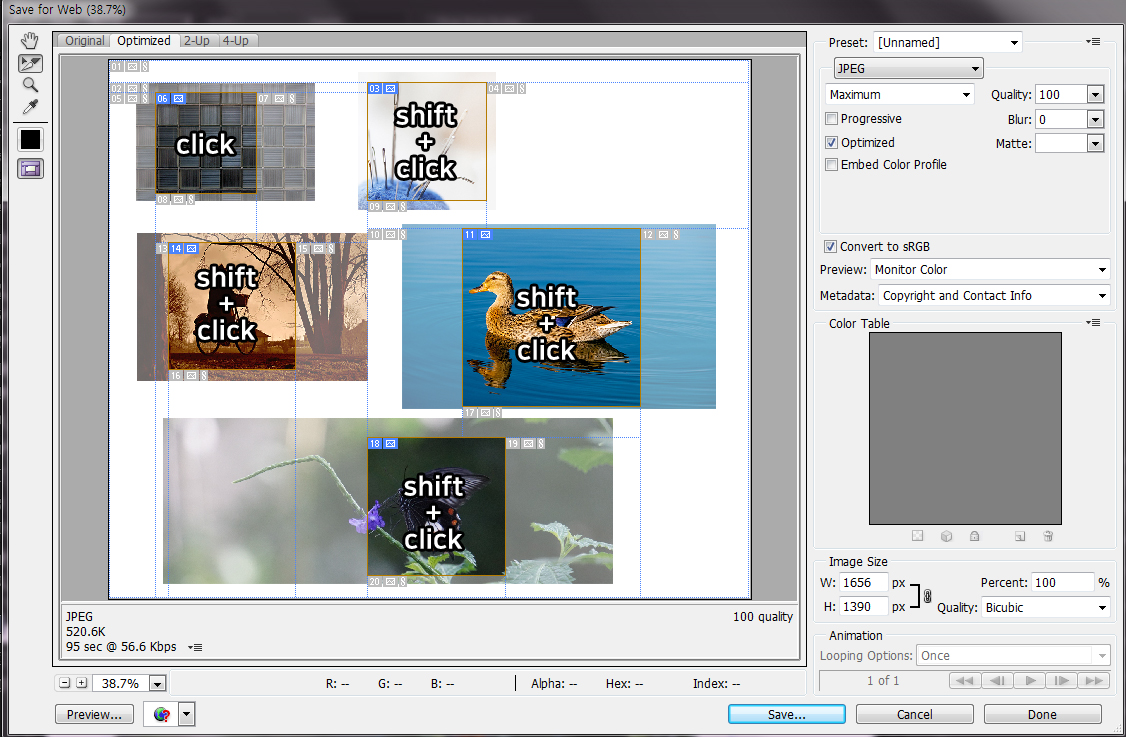
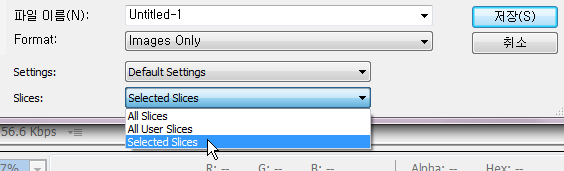
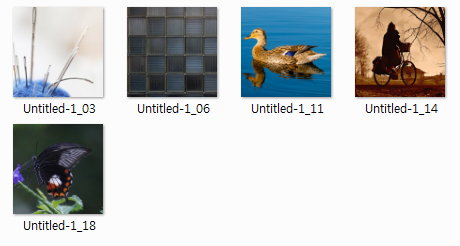
| [PS] 한 파일 안에서 여러개의 이미지로 분리 크롭 저장하는 방법(Slice Tool) (0) | 2020.02.24 |





































































































































 title_effect01.psd
title_effect01.psd

























































