[PS] 단색 배경제거(누끼) 간단하고 완벽하게 하는 방법
마스크를 이용해서 단색(혹은 단색에 가까운) 이미지 배경제거를 간단하고 완벽하게 하는 방법입니다.
이 방식을 활용하면,


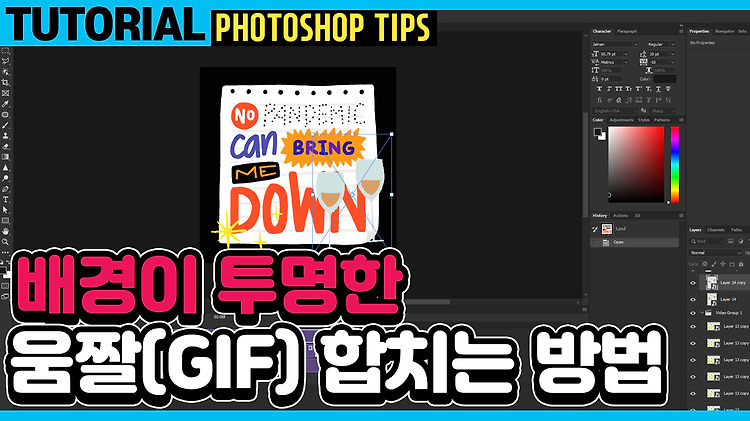
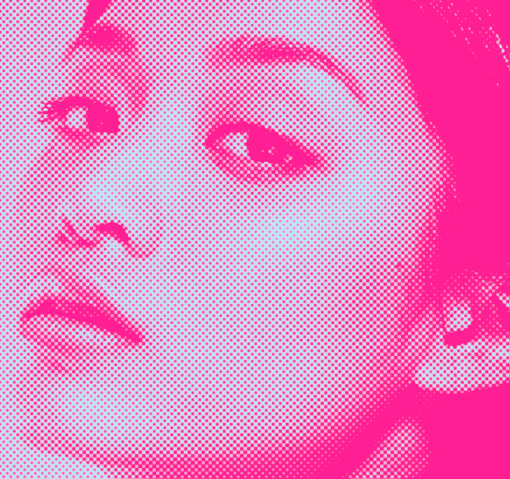
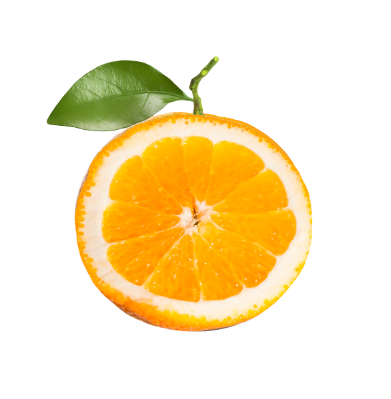
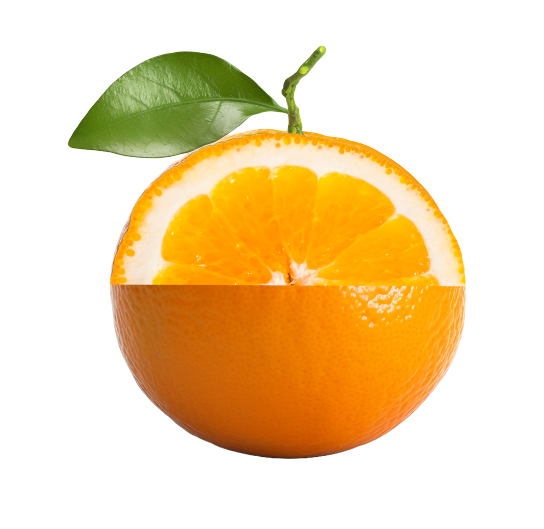
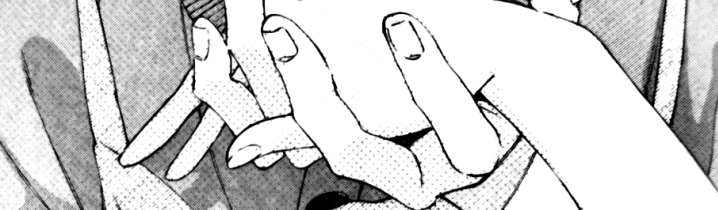
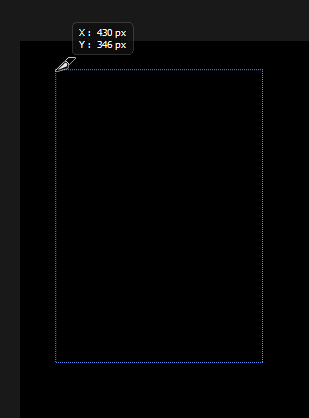
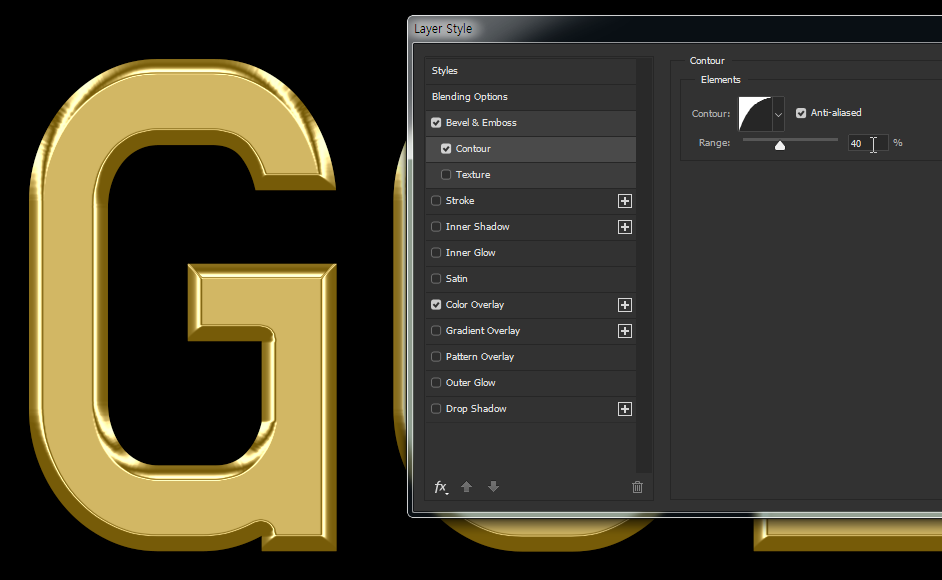
위와 같이 형태나 투명도가 불확실한 이미지나


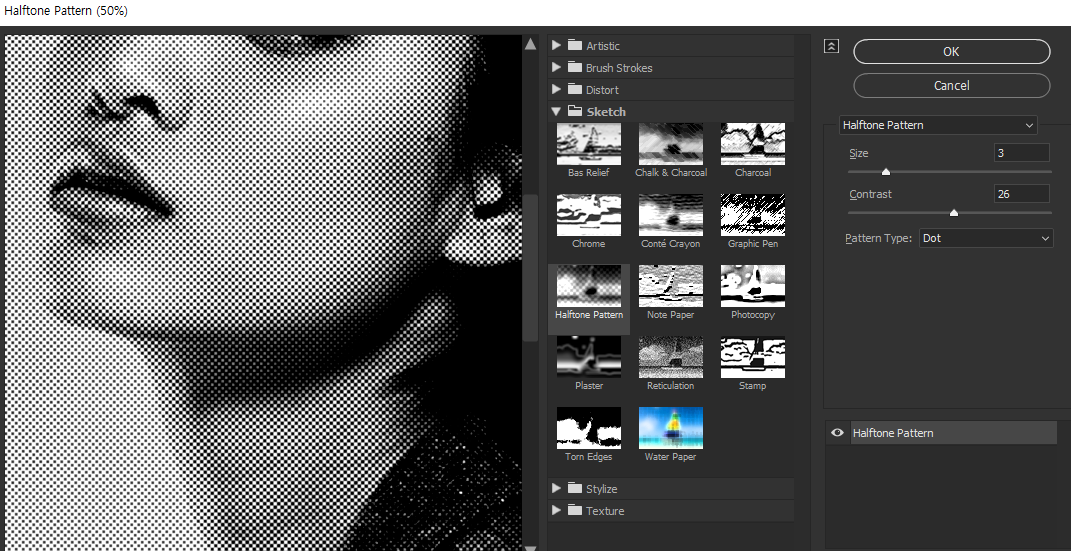
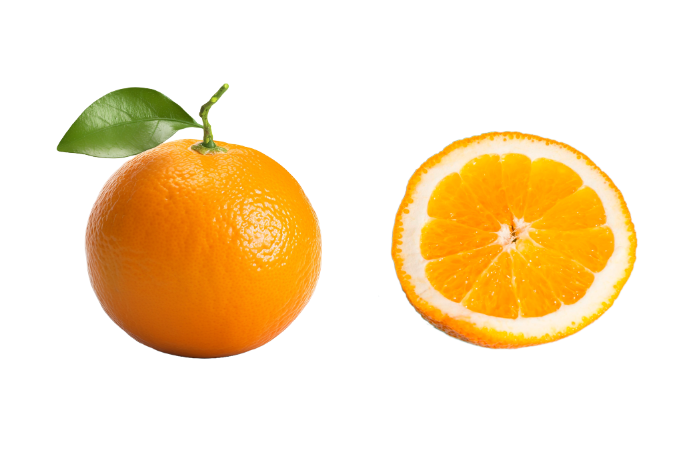
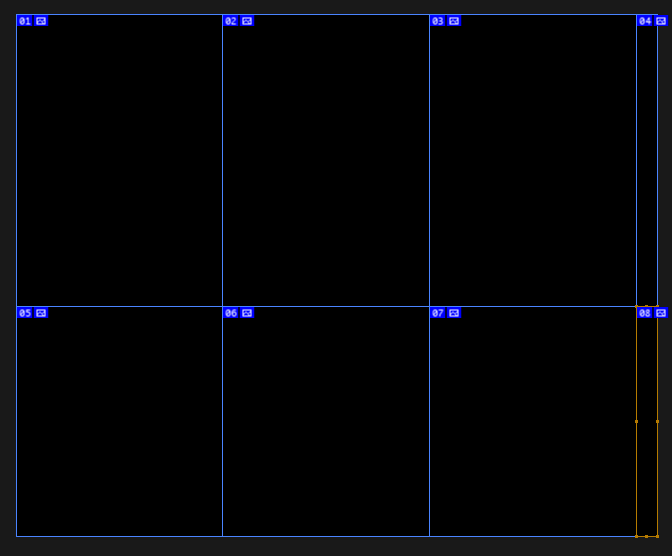
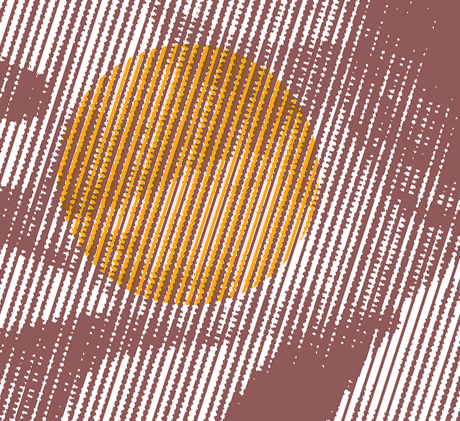
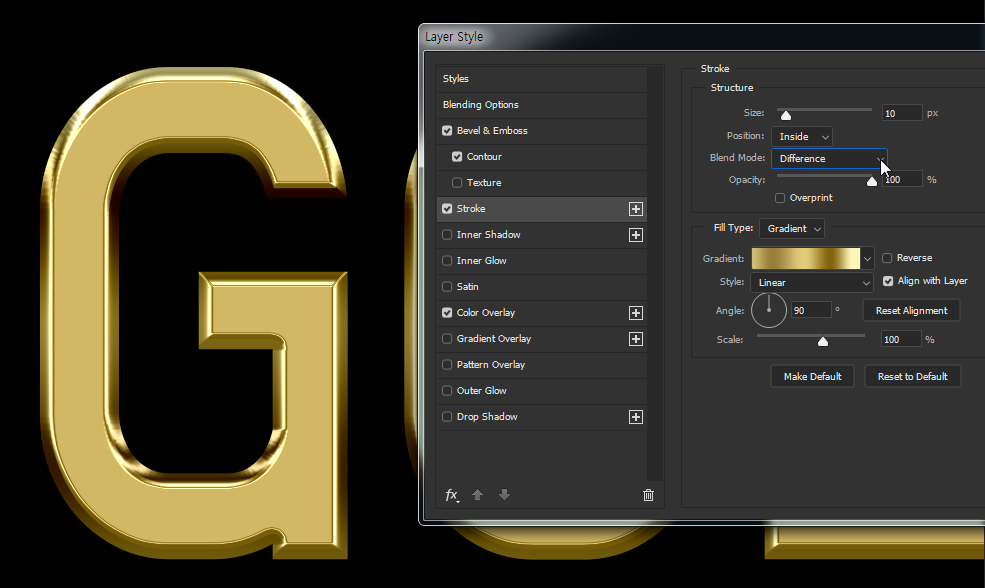
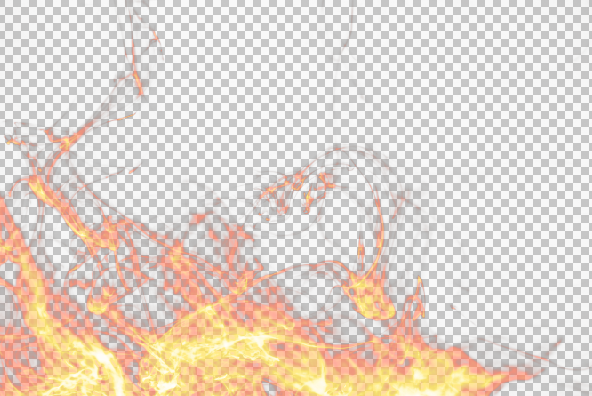
위와 같이 아주 복잡한 이미지도 1분안에 쉽게 배경제거가 가능합니다.
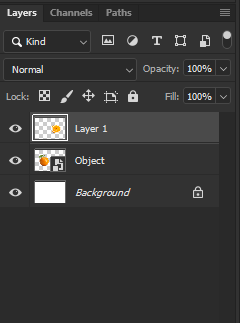
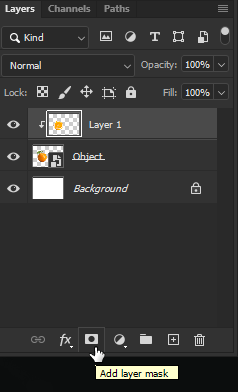
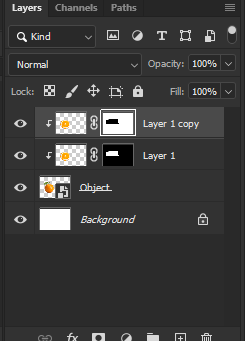
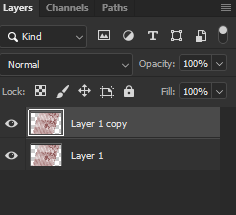
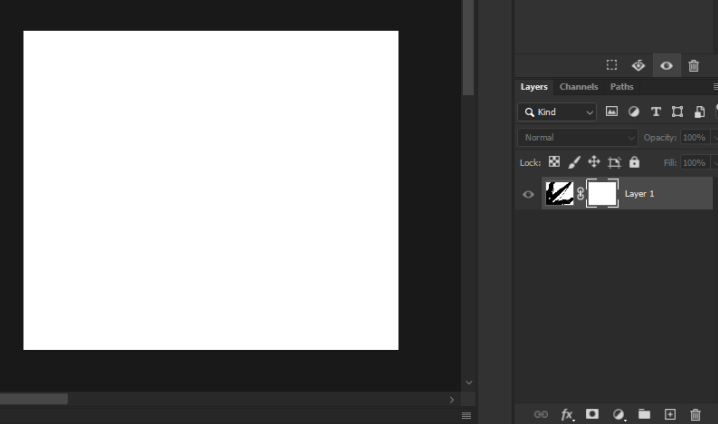
먼저, 이미지를 불러오고 Ctrl+A 해서 전체 영역 선택하고 Ctrl+C 눌러서 복사해둡니다.


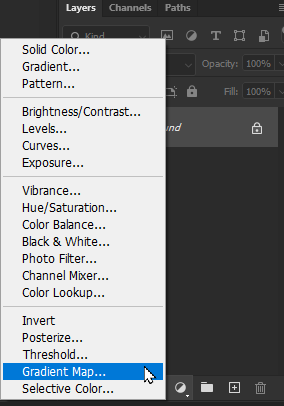
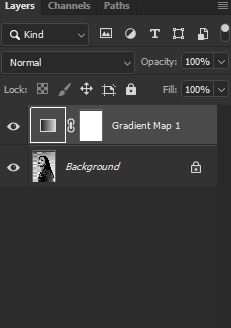
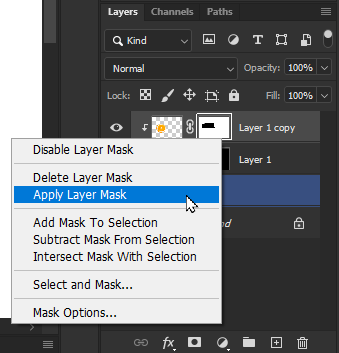
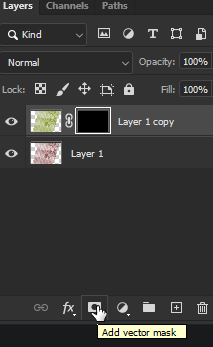
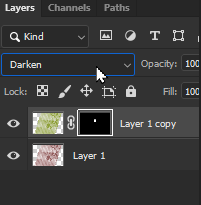
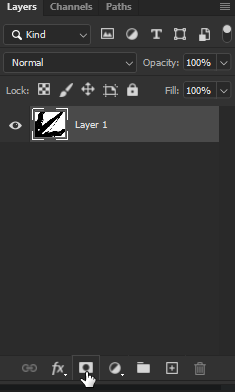
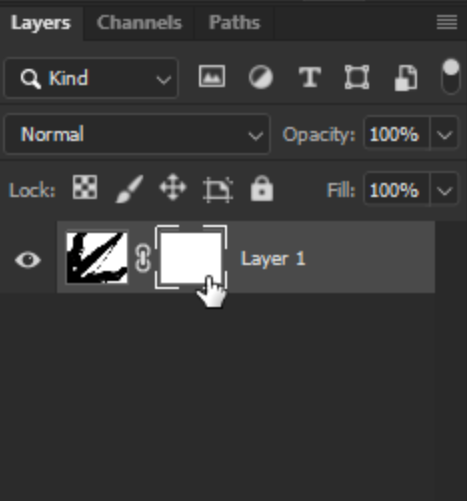
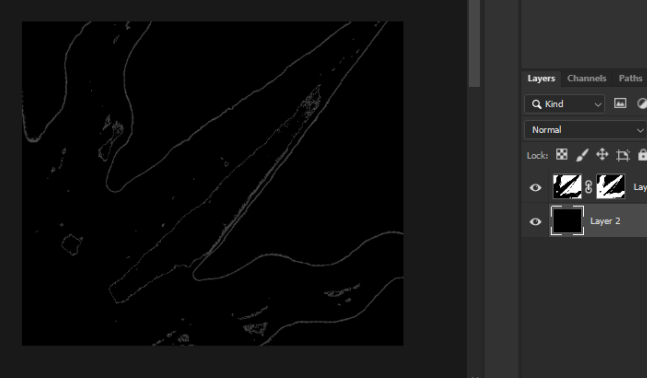
마스크 추가하고, 추가된 빈 마스크를 Alt 누른 상태로 클릭하면

마스크 내부로 들어갈 수 있습니다.
(버전에 따라 Alt 클릭이 아니라 더블클릭일 수도 있습니다)

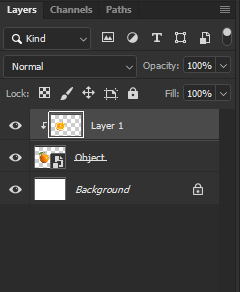
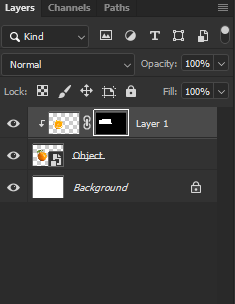
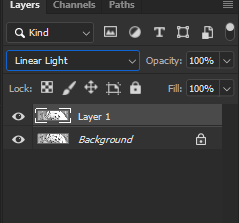
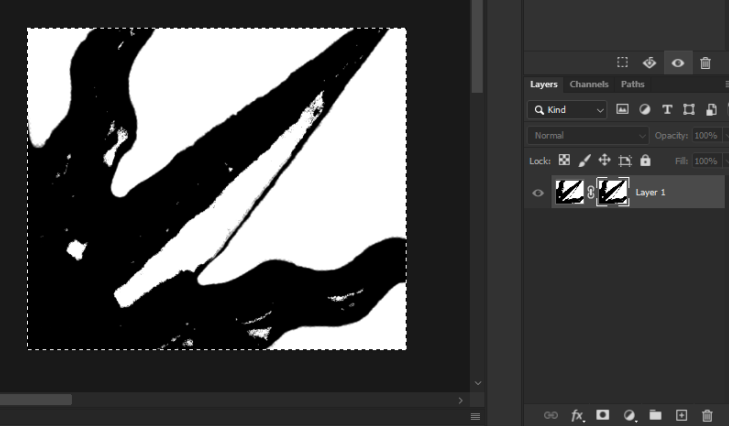
Ctrl+Shift+V 해서 같은 좌표에 붙여넣기 합니다.

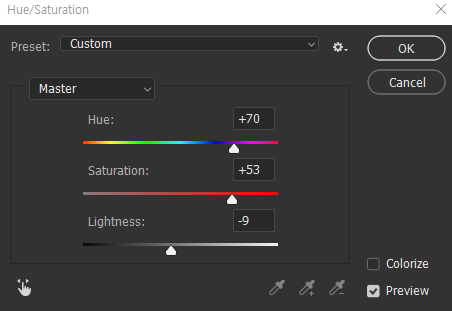
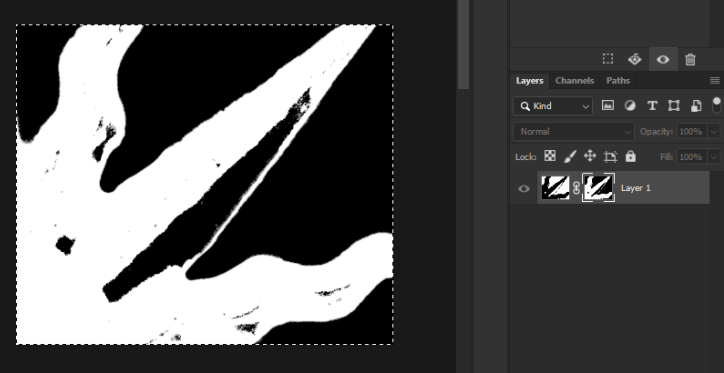
경우에 따라 Ctrl+i 해서 색을 반전 시킵니다.
마스크의 흰색이 불투명, 검은색이 투명이므로 위 이미지의 경우에는 색반전이 필요합니다.

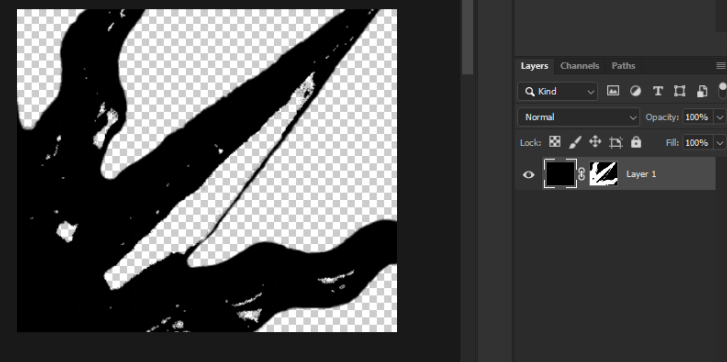
단축키 D 눌러서 기본 색설정으로 바꾸고 Alt+Del 해서 검은색으로 채워주거나, 필요에 따라 원하는 색으로 채워줍니다.
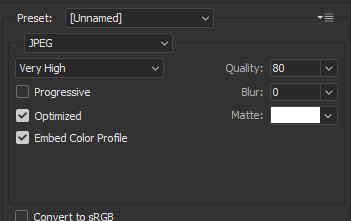
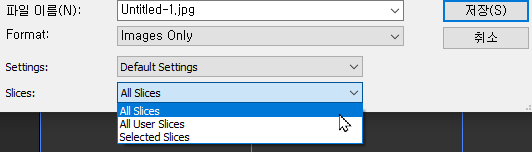
이 상태로 png로 저장하시면 됩니다.
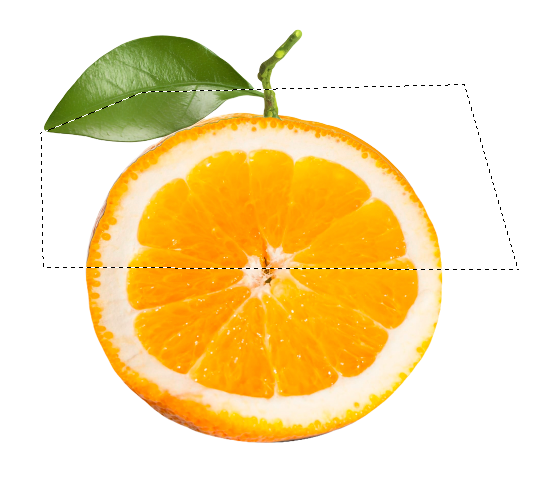
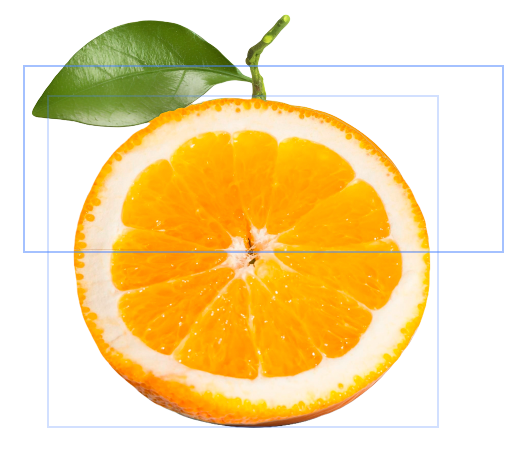
이렇게 단색으로 채워주는 이유는

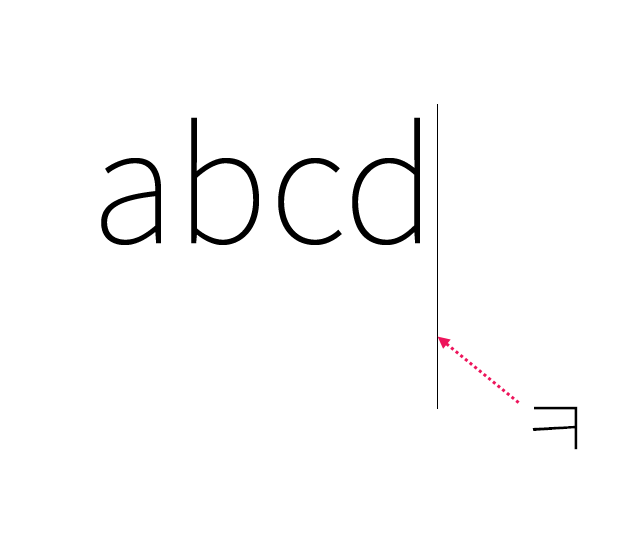
이런식으로 제대로 제거되지 않은 외곽 흰색 부분이 남기 때문입니다.
'Design [Lessons & tips] > PS' 카테고리의 다른 글
| [PS] GIF 적용해서 애니메이션 버튼 이미지 만드는 방법 (0) | 2024.11.18 |
|---|---|
| [PS] 목업(Mockup) 사용 방법 (0) | 2024.11.16 |
| [PS] 원하는 색만 지정해서 변경하는 방법 (0) | 2024.11.14 |
| [PS] 그라디언트맵으로 간단하게 색조절하기 (0) | 2024.11.12 |
| [PS] 간단한 클리핑마스크, 마스크 응용 방법 (0) | 2024.11.11 |
| [PS] 하프톤 제거하기 (1) | 2024.11.10 |
| [PS] Slice 툴을 이용해 화면 분할 저장하는 방법 (2) | 2024.11.09 |