[PS] 색수차(RGB분리) 효과 적용하는 법(지식iN)
[PS] 색수차(RGB분리) 효과 적용하는 법
※ CS6 이후 버전이거나 낮은 버전에서는 일부 툴이나 설정에 차이가 있을 수 있습니다.
https://kin.naver.com/qna/detail.nhn?d1id=1&dirId=1020301&docId=348650728&mode=answer
이런 효과를 뭐라고 부르나요
1.색을 분리하는 거 포토샵에서 뭐라고하며2.이 기능을포토샵에서 하는 방법과3.반짝거리는거 포토샵에서 넣는법 알려주세요
kin.naver.com
지식인에 올라온 답변을 겸해 포스팅합니다.
이런 효과는 흔히 색수차(chromatic aberration)라고 하는데 보통은 빛의 굴절 때문에 의도치 않게 보일 수 있는 현상이지만 오히려 의도적으로 컨셉잡아 넣기도 하죠.
포토샵에서 적용하는 방법은 여러가지가 있을 수 있습니다만 간단하게 넣을 수 있는 방법으로 알려드리겠습니다.

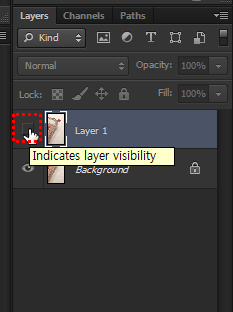
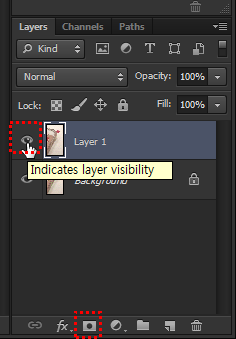
먼저 CTRL+J 로 레이어를 하나 복제하고 안 보이도록 감춥니다.

Background 레이어를 선택한 뒤, Channels 패널을 선택합니다.

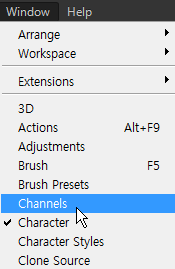
Channels 패널이 안보이면 상단메뉴 Window - Channels 열어주시면 됩니다.

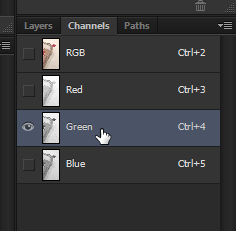
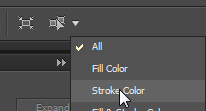
Green 채널을 선택하고 CTRL+←(화살표좌측키)를 반복해서 누르거나 CTRL+SHIFT+←키를 1, 2회 눌러서 좌측으로 이동시킵니다.

다시 RGB 채널을 누르고, Layers 패널로 돌아옵니다.

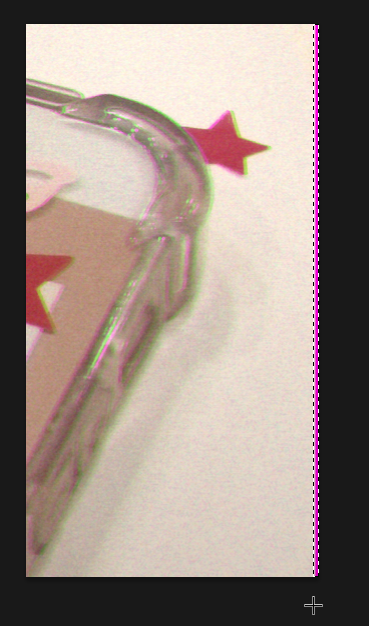
적용은 되어있지만 Green 채널을 옮김으로 인해 빈공간에 우측끝에 R,B혼합색이 들어가게 됩니다.

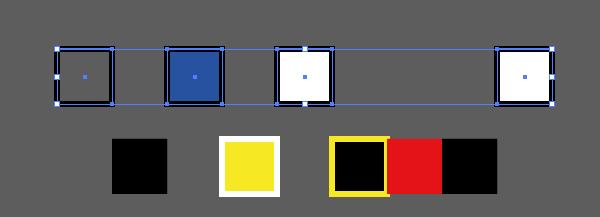
M 키 누르고 1~2px정도 여유있게 선택해줍니다.

복제해두었던 레이어 선택 후, 가렸던 레이어를 보이게 해준 뒤 레이어패널 아랫쪽에 보이는 마스크(add vector mask)버튼을 클릭해 걸어줍니다.

과정은 많아 보이지만 실제로는 간단하게 적용 가능합니다.

'Design [Lessons & tips] > PS' 카테고리의 다른 글
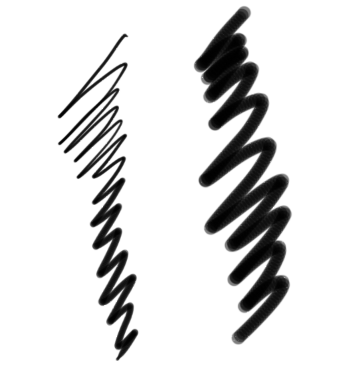
| [PS] Layer Style(Inner Glow-center)로 그렸던 브러쉬 굵기 줄이기(지식iN) (0) | 2020.08.04 |
|---|---|
| [PS] Define pattern으로 패턴 만들고 쉽게 사용하는 법(지식iN) (0) | 2020.07.25 |
| [PS] Define Brush로 브러쉬 제작-반짝이는 효과 넣기(지식iN) (0) | 2020.03.01 |
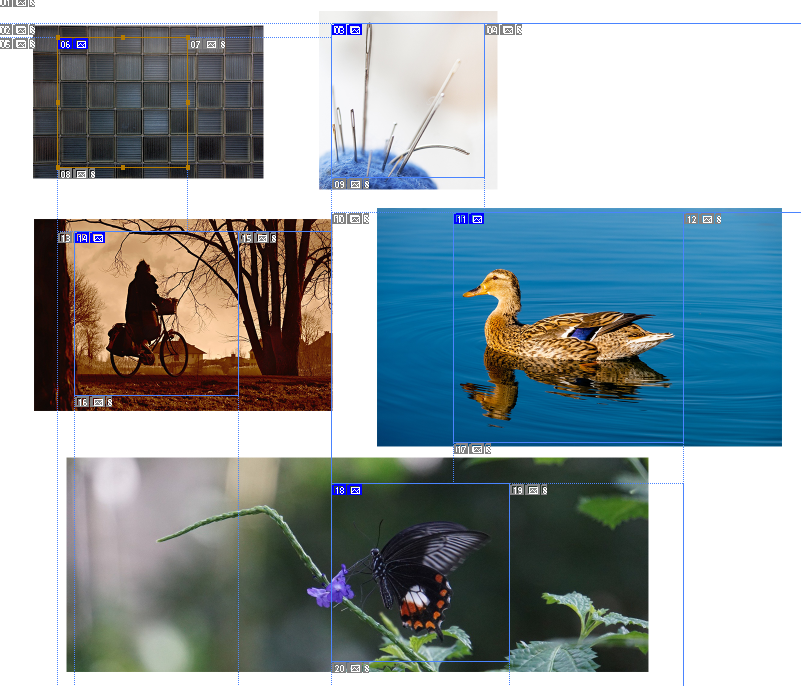
| [PS] 한 파일 안에서 여러개의 이미지로 분리 크롭 저장하는 방법(Slice Tool) (0) | 2020.02.24 |
| [PS] Brush Preset Manager로 브러쉬 관리하기 (0) | 2018.08.03 |
| [PS]클리핑 마스크(Clipping Mask)의 개념과 사용법 (0) | 2018.07.23 |
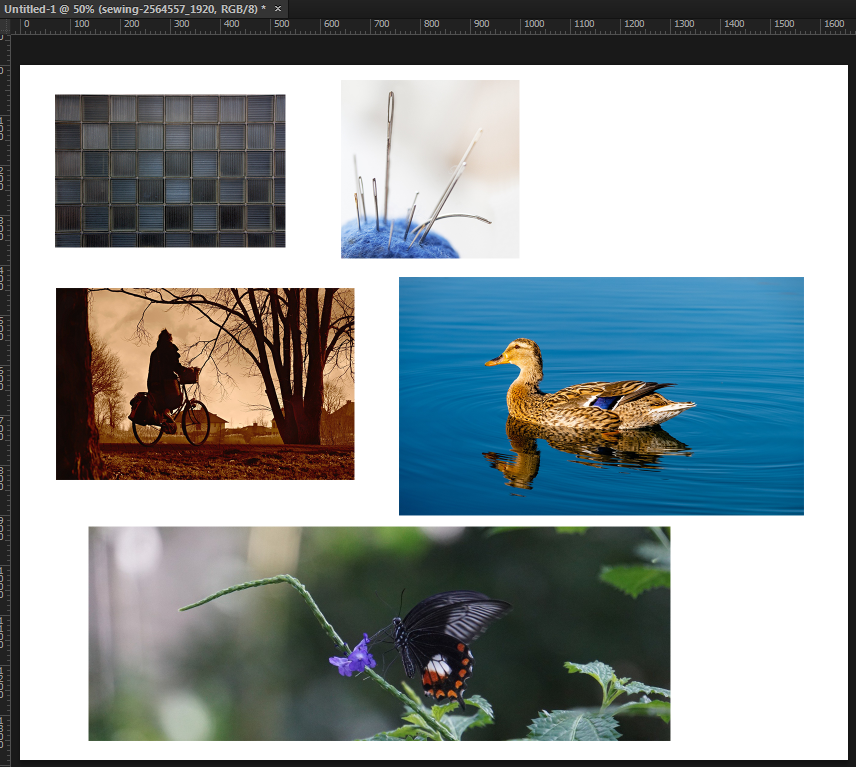
| [PS] 다수의 사진을 쉽게 한 파일로 모으는 법 - Contact Sheet II (0) | 2018.06.24 |







































































































































 zigzag.ai
zigzag.ai














 title_effect01.psd
title_effect01.psd






























