[PS] 간단하게 텍스트 꾸미기 - 레이어 스타일(Layer style)
포토샵에서 간단하게 텍스트 꾸미기 - 레이어 스타일(Layer style)

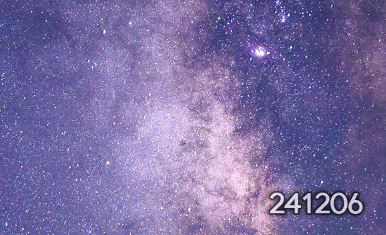
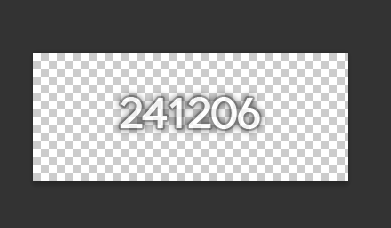
참고로 흰색 반사광 같은 부분은
직접 디테일하게 원하는 곳에 배치하는
수작업으로 옮겨야 하는 스타일입니다.


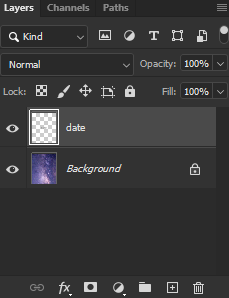
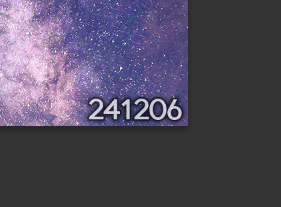
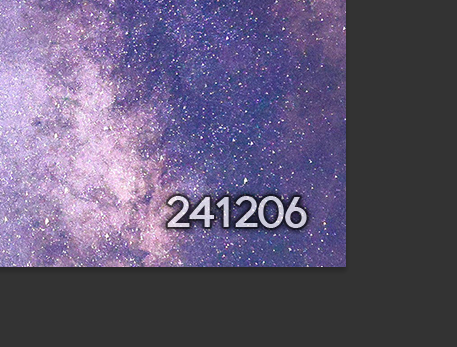
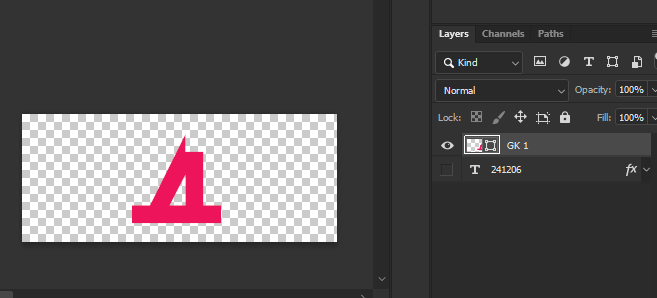
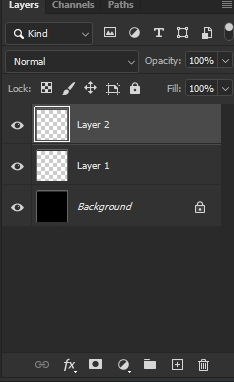
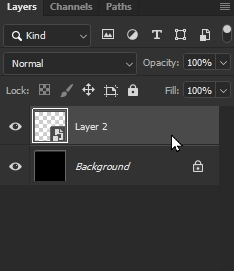
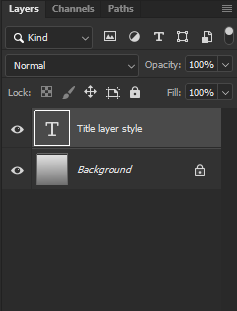
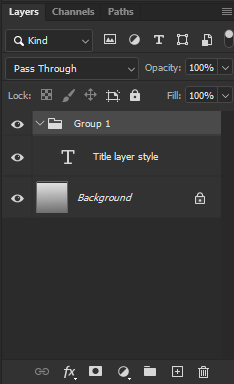
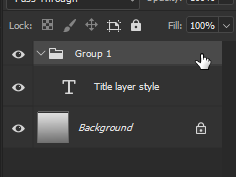
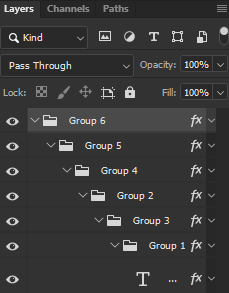
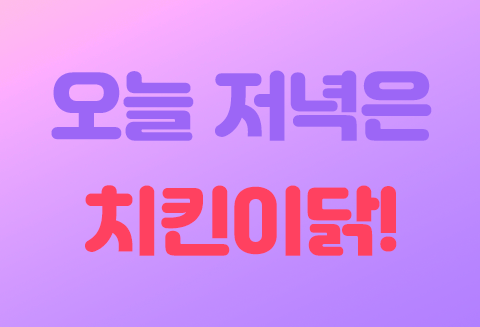
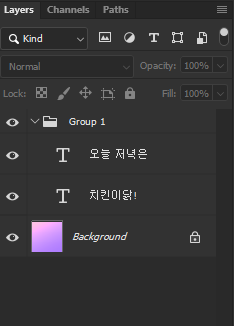
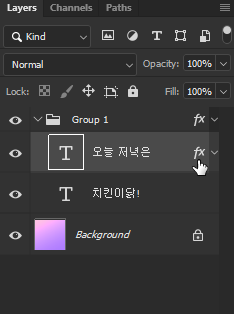
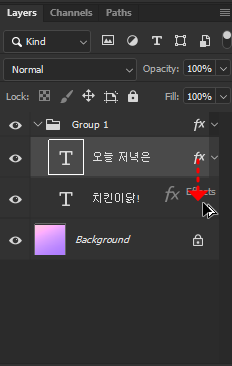
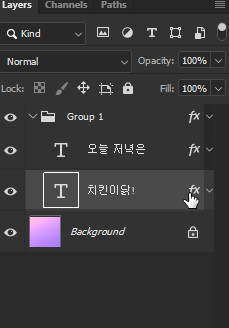
텍스트는 원하는 색으로 나눠서 배치한 뒤,
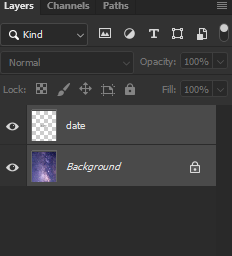
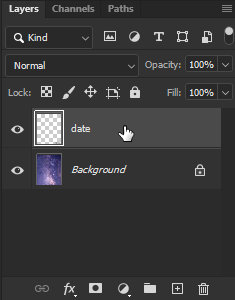
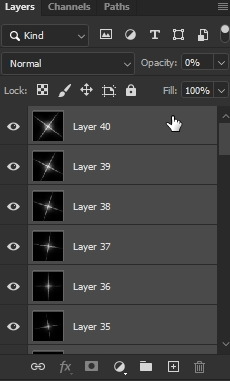
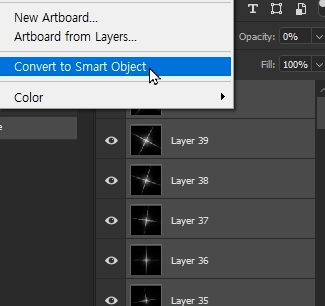
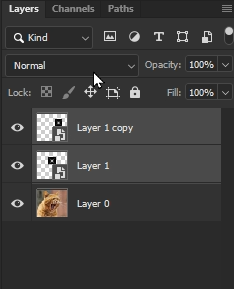
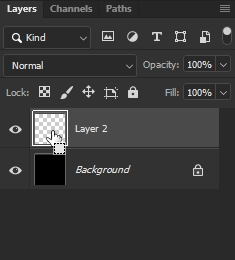
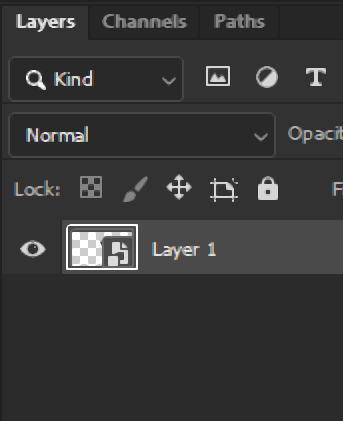
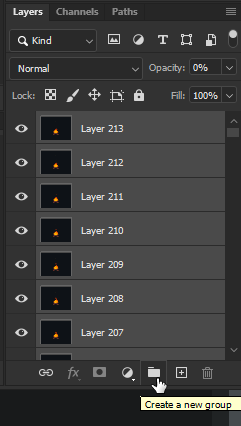
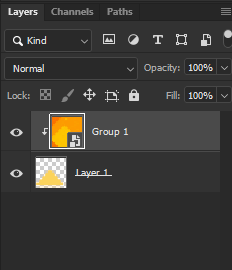
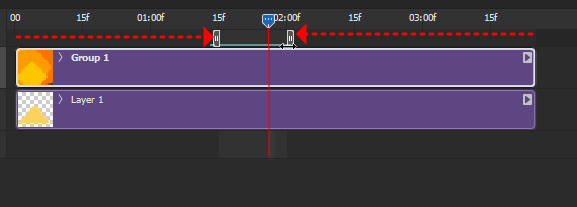
레이어 패널에서 Shift 클릭으로
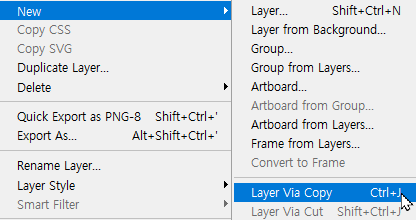
전부 선택해서 Ctrl+G 하면,
그룹으로 묶입니다.

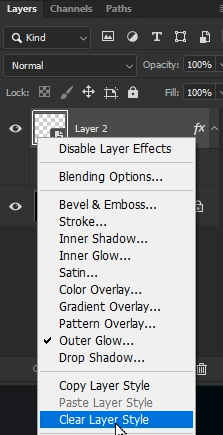
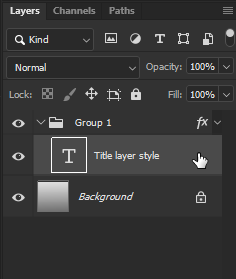
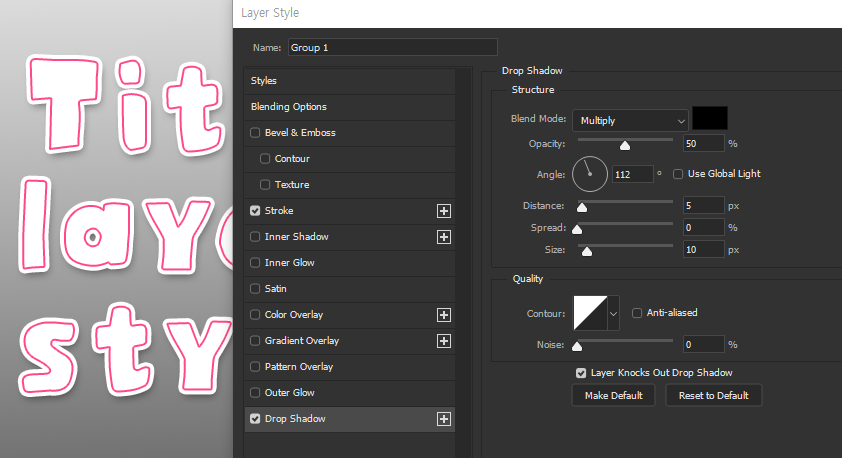
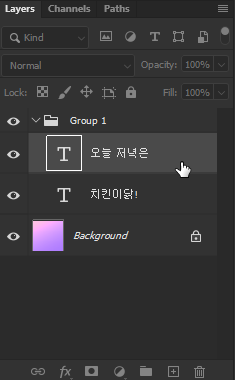
텍스트 레이어 하나 더블클릭,
레이어 스타일 창 띄웁니다.

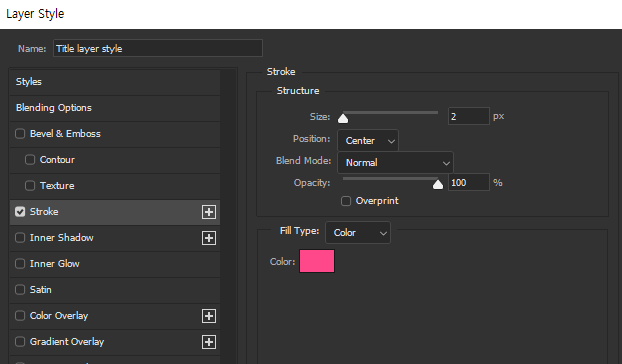
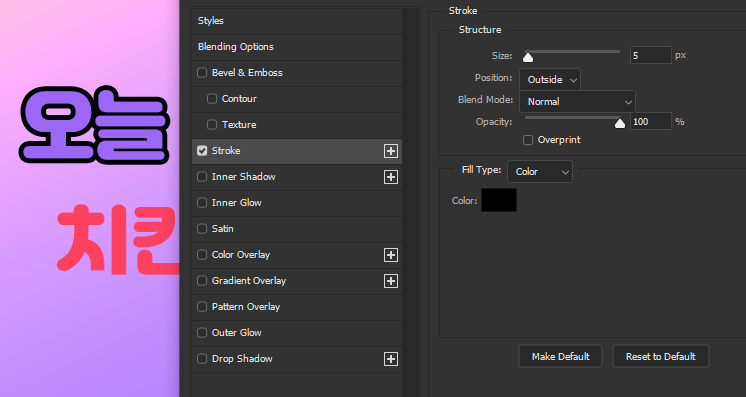
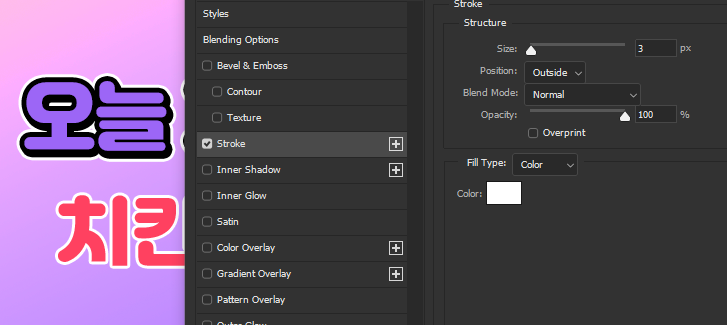
스트록부터 넣습니다.

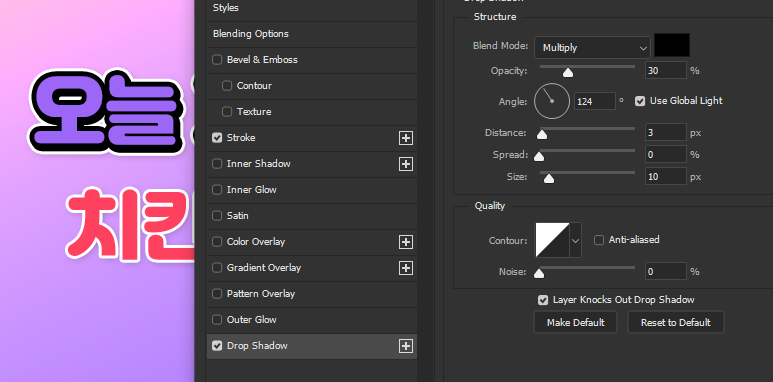
그림자 넣어서 두께감을 줍니다.
일단 이대로 한번 적용합니다.


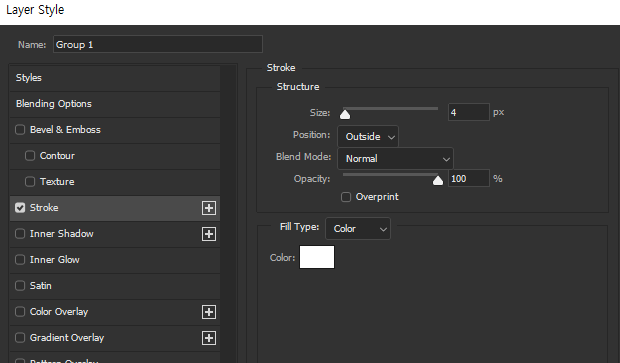
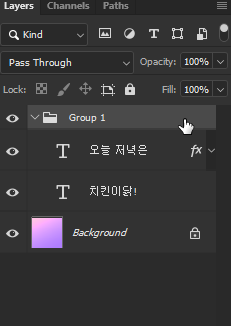
그룹 더블클릭 해서 레이어 스타일 띄우고
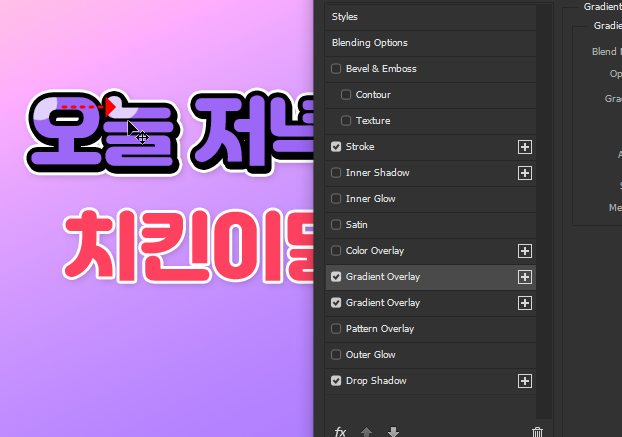
외곽에 선(Stroke)을 추가합니다.

그림자는 필요하면 넣어줍니다.

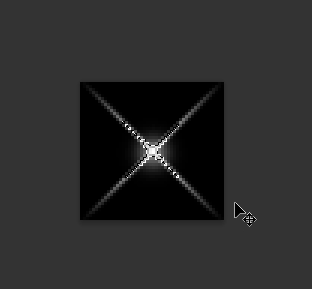
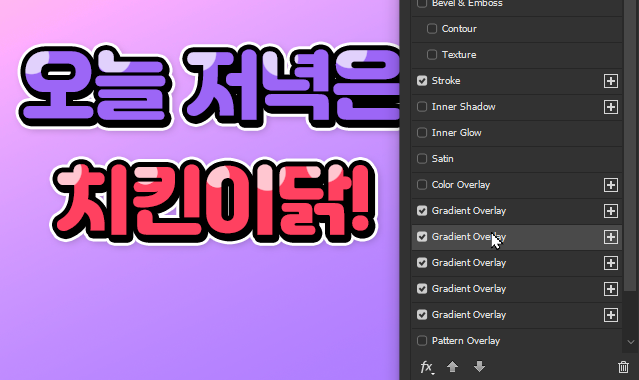
반사광 부분을 넣기 위해
다시 레이어 쪽 레이어 스타일을 다시 열고

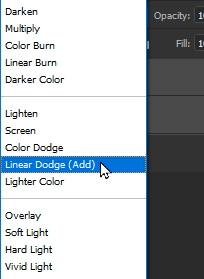
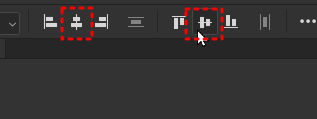
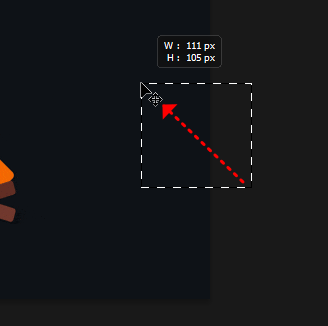
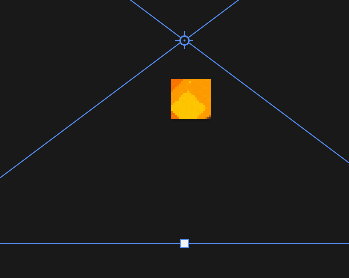
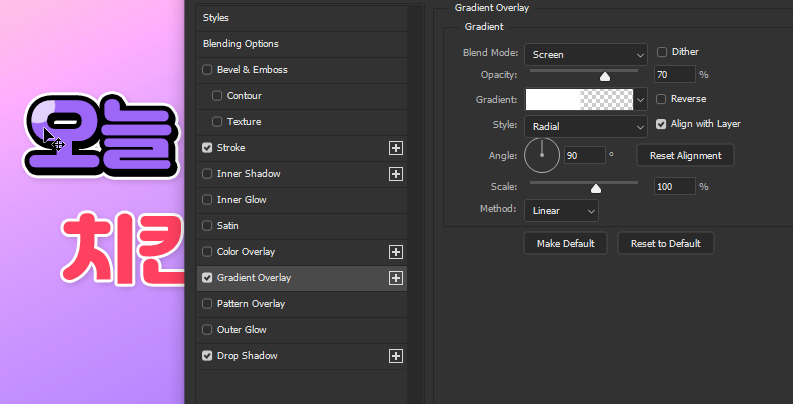
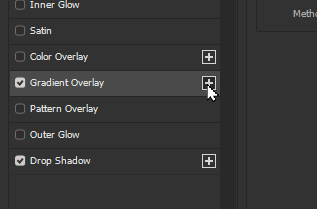
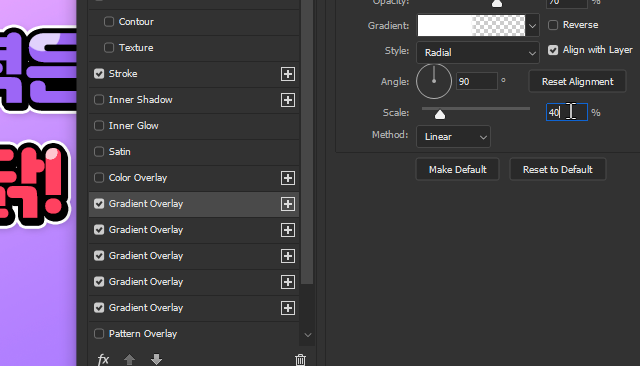
Gradient Overlay 를 Radial로 설정해서
캔버스에서 드래그해서 위치를 잡아줍니다.

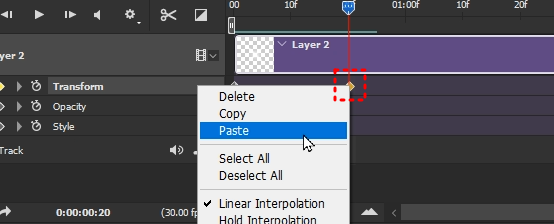
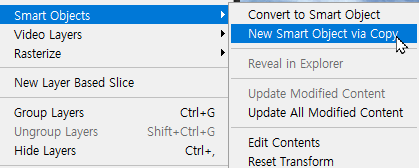
+ 버튼 눌러서 동일한 효과를 복제합니다.

캔버스에서 드래그해서 배치합니다.
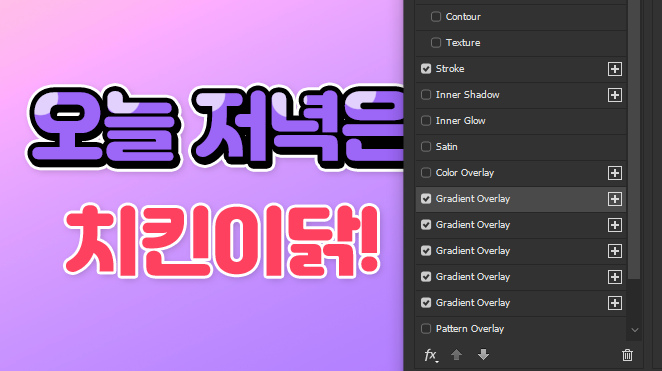
이걸 반복해서

원하는 위치에 전부 배치합니다.

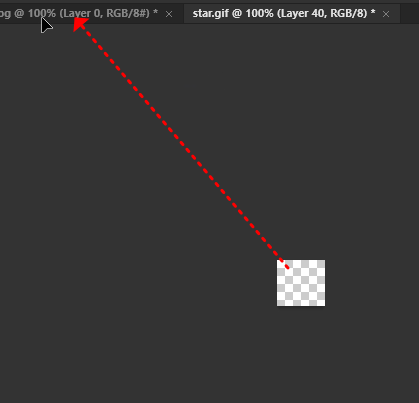
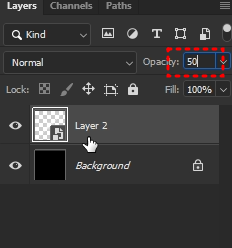
Alt 누른 채 드래그해서
아래 레이어로 레이어 스타일을 복제합니다.


아래 레이어 더블클릭 해서
복제된 Gradient Overlay 위치만
캔버스에서 드래그해서 옮겨줍니다.

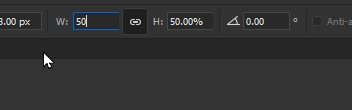
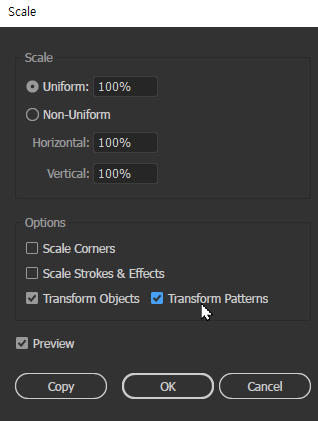
원하는 것만 스케일 조절해서
작게 넣거나 크게 넣는 것도 가능합니다.

'Design [Lessons & tips] > PS' 카테고리의 다른 글
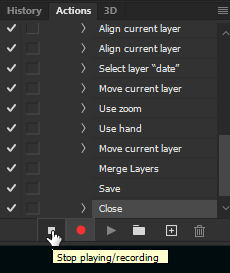
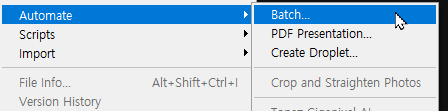
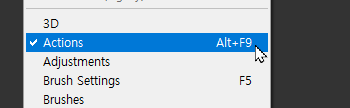
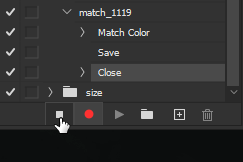
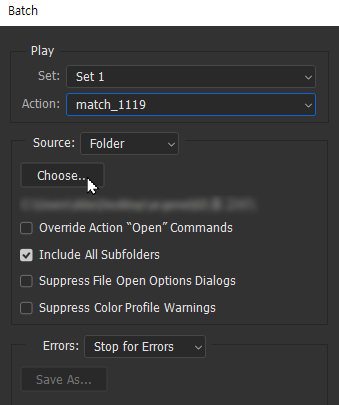
| [PS] Action, Batch로 반복작업 자동화하기 (0) | 2024.12.07 |
|---|---|
| [PS] GIF 애니메이션을 원하는 이미지에 추가하는 방법 (0) | 2024.11.27 |
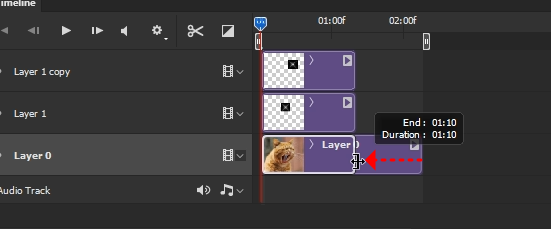
| [PS] 타임라인 키프레임 편집으로 GIF 애니메이션 만들기 (0) | 2024.11.26 |
| [PS] Layer style - stroke 중첩으로 타이틀 꾸미기 (0) | 2024.11.25 |
| [PS] 포토샵에서 PDF 페이지 합치는 방법(PDF Presentation) (0) | 2024.11.24 |
| [PS] 포토샵과 뷰어에서의 gif 속도 문제 (0) | 2024.11.23 |
| [PS] Smart Object 활용법 (0) | 2024.11.22 |