포토샵 처음 배우기 시작하는 분들을 위한 막히는 부분들 정리 (상시 업데이트 중)
인터페이스
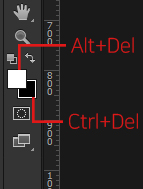
- 패널 사라짐
- Color 패널 배경색이 변경되는 경우
- 흰색이 아이보리 등 다른 색으로 보이는 경우(Color Settings)
- UI 사이즈(창, 버튼 크기)가 너무 크거나 작게 나오는 경우 (특히 노트북)
- 일부 툴이 안 보이는 경우
- Filter Gallery 등 일부 기능 비활성화 되어 있는 경우
- 블렌드 모드(혼합) 일부 기능 비활성화 되어 있는 경우
- JPG, PNG 등의 일부 포맷으로 저장이 불가능한 경우
Layer style (레이어 스타일)
- 효과(Effect) 각도(Angle) 일치화, 고정되는 부분
- 그룹으로 중첩 효과 적용 시 잘려 보이는 경우
Brush (브러쉬)
- 브러쉬 십자선으로 나오는 경우
- 브러쉬 간격이 벌어져 있는 경우
인터페이스
- 패널 사라짐

사용하다가 갑자기 패널이 전부 사라지는 경우
Tabs 키 혹은 F 키 반복
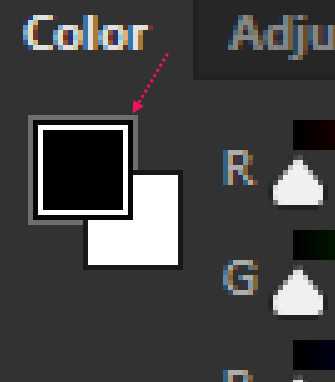
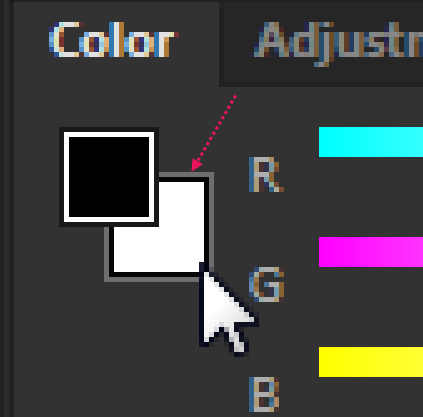
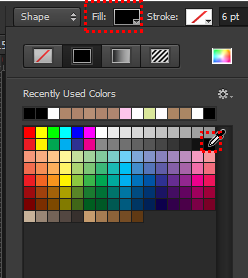
- Color 패널 배경색이 변경되는 경우
Color 패널의 현재 전경색, 배경색 선택되어 있는 테두리 영역 확인해서 배경색에 테두리 생겨있다면 전경색 마우스로 클릭 후 사용하세요.
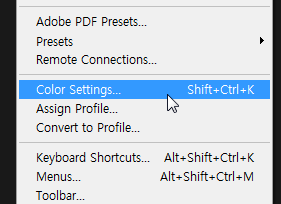
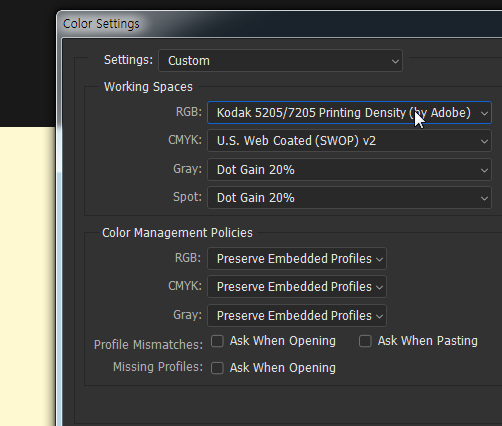
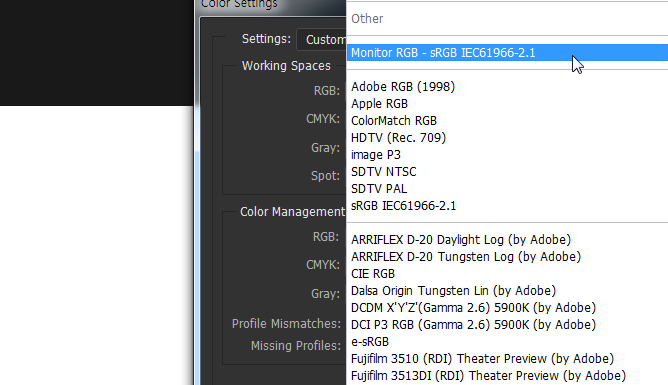
- 흰색이 아이보리 등 다른 색으로 보이는 경우(Color Settings, Assign Profile)

Edit - Color Settings
RGB나 CMYK 색상 설정을 변경하면 됩니다.
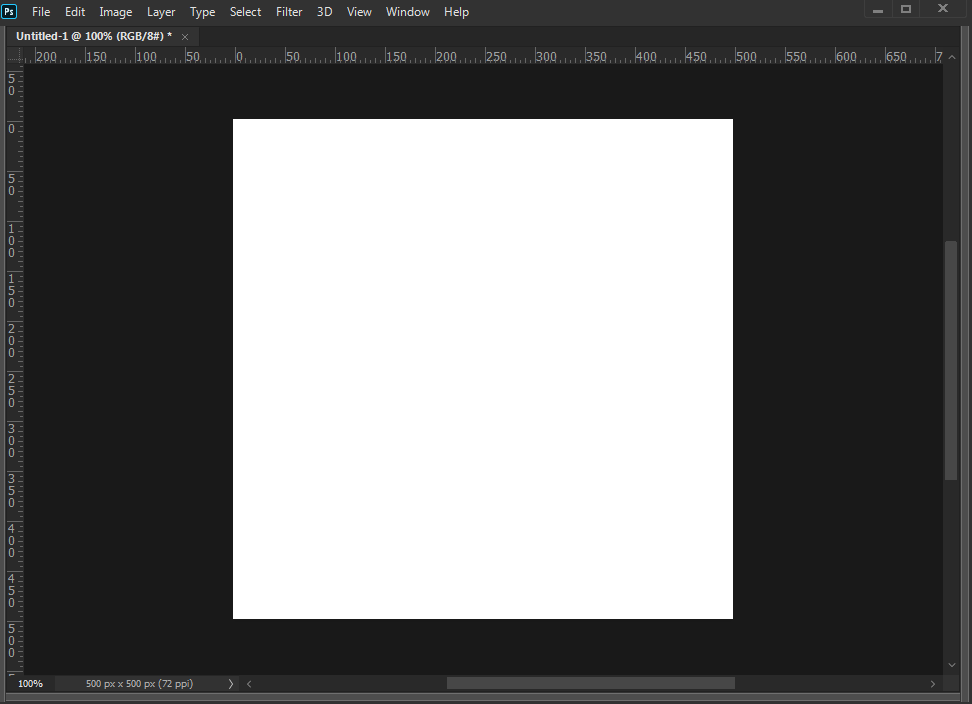
문서를 열고 흰색으로 채운 뒤 실시간으로 비교해보며 맞춰보는 것을 추천드립니다.
Color Settings으로 해결이 안 되면 Assign Profile을 살펴보세요.
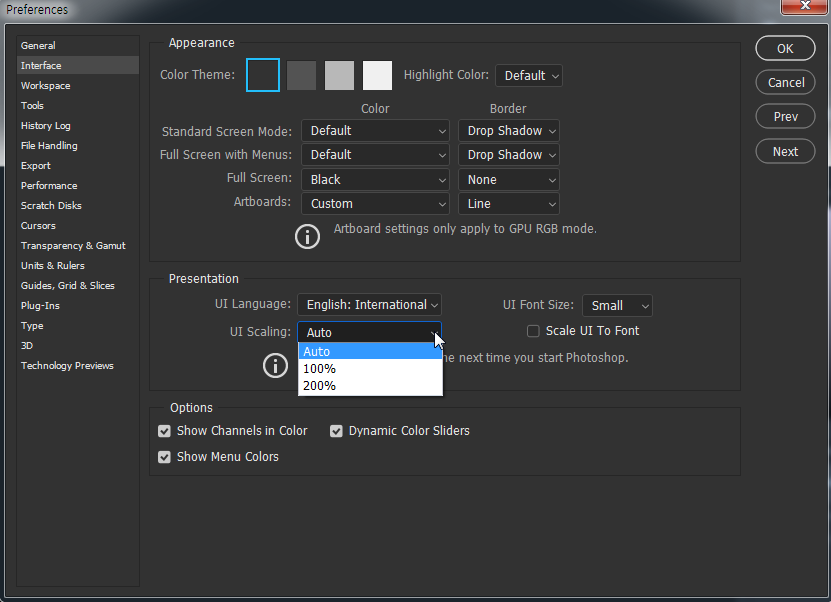
- UI 사이즈(창, 버튼 크기)가 너무 크거나 작게 나오는 경우 (특히 노트북)

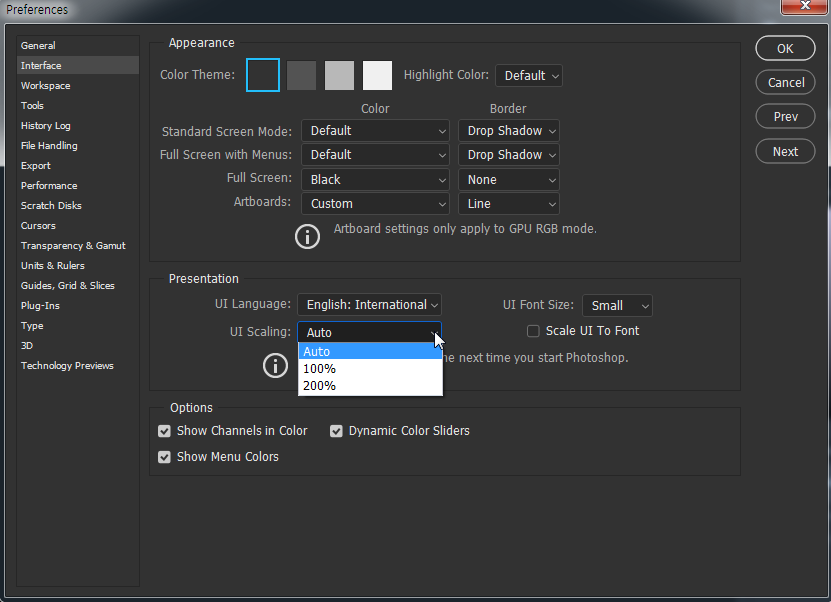
Edit - Preferences (Ctrl+K) 에서 UI Scaling 변경
※ CS6의 경우 UI Scaling 옵션이 없기에 아래 방법으로 대신해보세요.
adobe_cs6_high_dpi.reg
0.00MB
1. 위 reg 파일 받아서 실행하시거나 아래 과정으로 레지스트리 편집해주세요.
Windows키+R을 누르고 regedit 엔터
아래 경로로 이동합니다.
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\SideBySide\
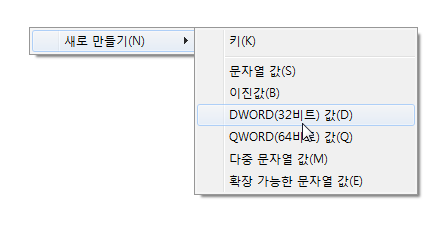
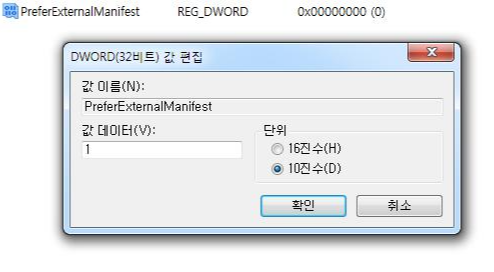
마우스 우클릭 - DWORD(32 비트)
PreferExternalManifest 라고 이름 써주고 우클릭 - 수정 - 값 데이터에 1, 단위에 10진수(D) 선택합니다.
혹시 여러 버전을 중첩해서 설치했다면, 아래 과정까지 끝내더라도 실행 자체가 안 될 수 있는데 그런 경우,
다시 regedit 실행 후, PreferExternalManifest 파일 삭제해 주시면 정상적으로 작동합니다.
Adobe CS6 Manifest.zip
0.00MB
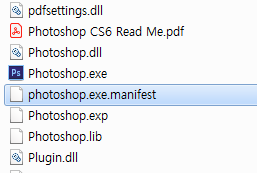
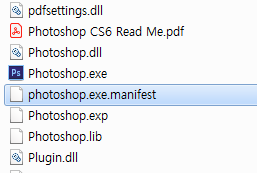
2. 위 파일 받으셔서 압축 푸시고 각각 해당 프로그램 설치 된 위치에 배치해주세요.

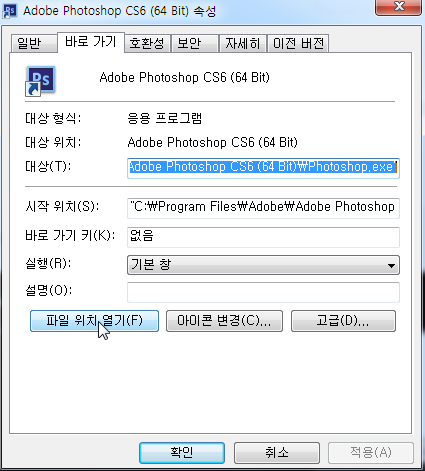
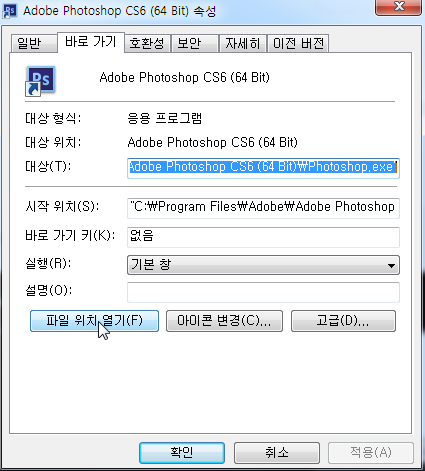
시작메뉴나 바로가기의 아이콘 우클릭 - 속성 보셔서 파일 위치 열기 하시면 바로 폴더 찾으실 수 있습니다.

이런 식으로 배치만 시켜 두고 바로 원본 프로그램 실행 시켜주시면 됩니다.
원문 링크:
danantonielli.com/adobe-app-scaling-on-high-dpi-displays-fix/
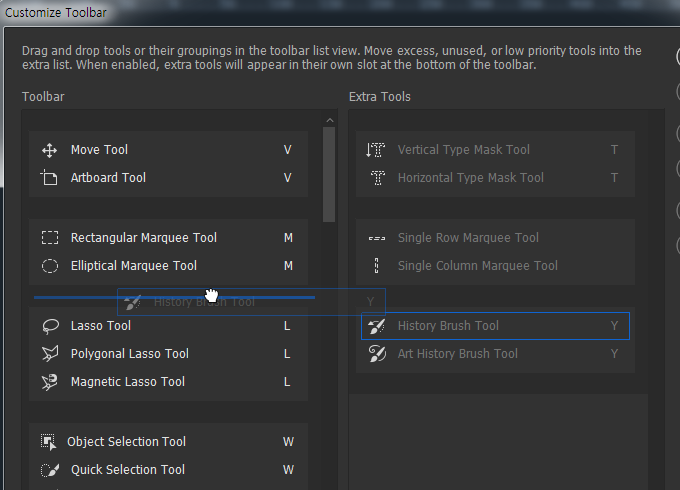
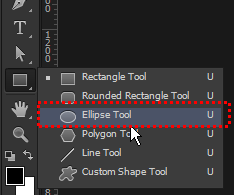
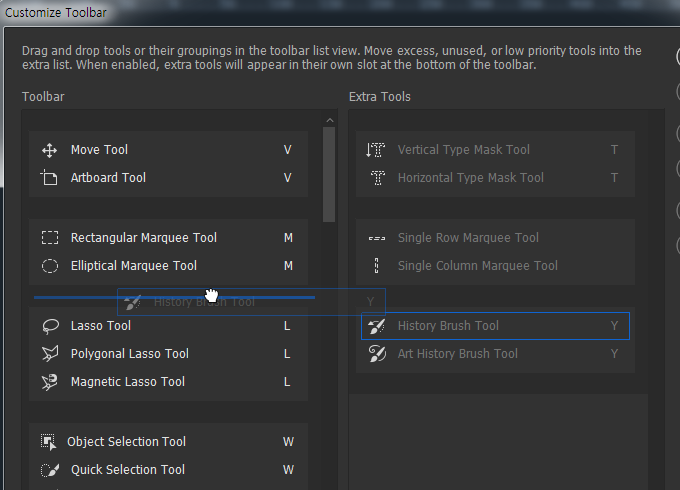
- 일부 툴이 안 보이는 경우

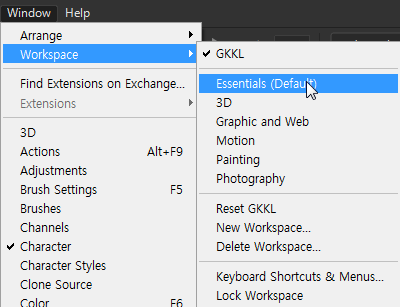
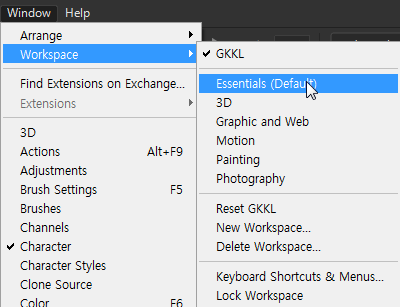
Window - Workspace - Essentials (Default)
(단, 패널 위치도 기본값으로 돌아감)

패널 변경 없이 툴만 꺼내려면 Edit - Toolbar 창 띄워서 우측에서 필요한 툴 찾아서 좌측으로 드래그
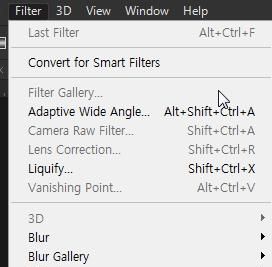
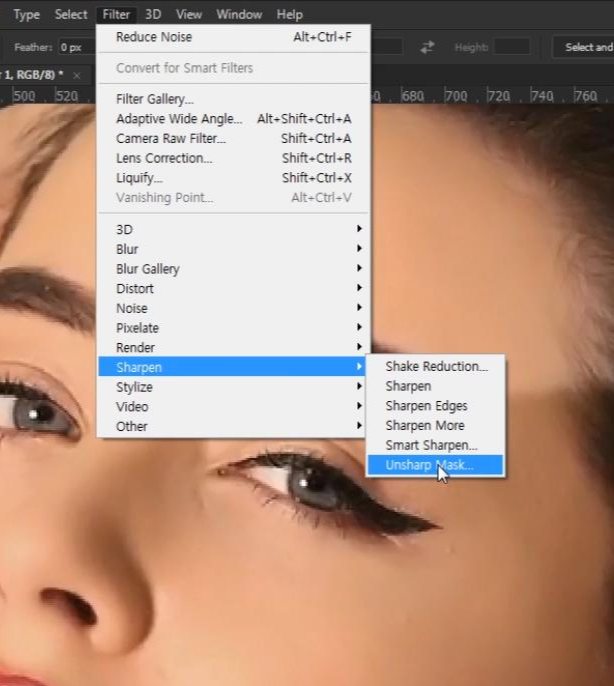
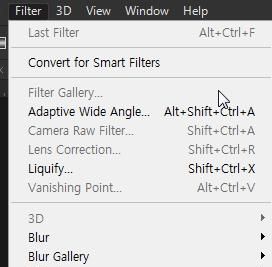
- Filter Gallery 등 일부 기능 비활성화 되어 있는 경우

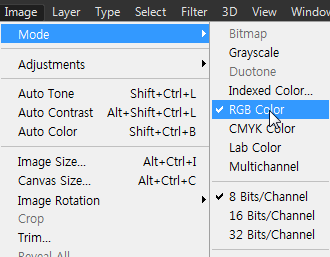
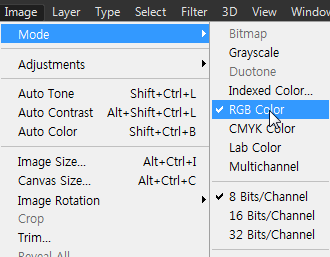
Image - Mode 변경
CMYK, 혹은 일부 다른 모드라면 비활성화되고, RGB에서도 8비트에서만 활성화됩니다.
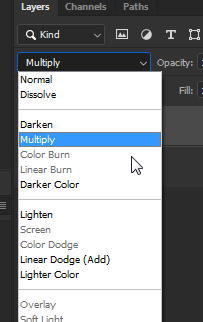
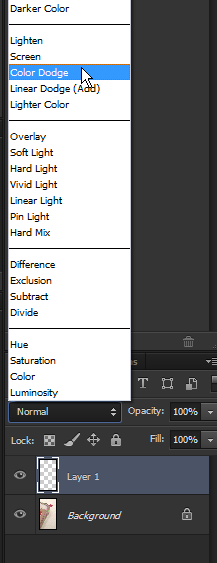
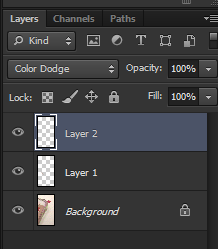
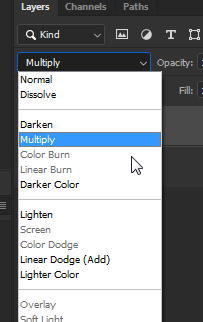
- 블렌드 모드(혼합) 일부 기능 비활성화 되어 있는 경우

Image - Mode - RGB 8 Bits/Channel 혹은 16 Bits/Channel 로 변경
(32 Bits/Channel 에서는 일부 기능 사용 불가)
그밖에 Grayscale, Lab color 같은 일부 모드에서도 비활성화 됩니다.
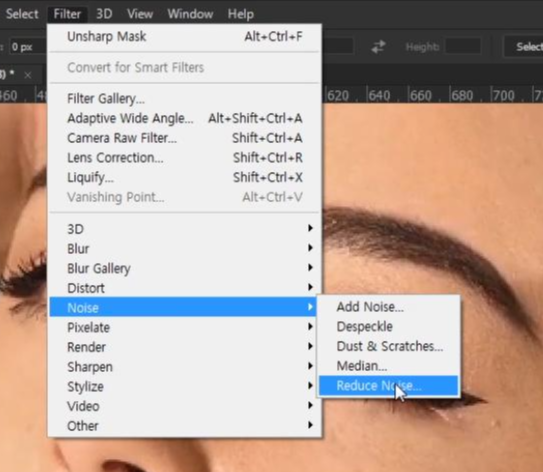
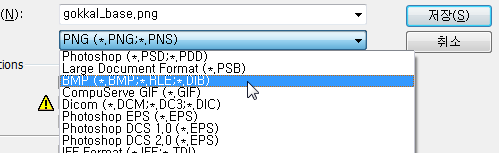
- JPG, PNG 등의 일부 포맷으로 저장이 불가능한 경우

Image - Mode 변경
JPG는 Indexed Color에서 저장 불가
PNG는 CMYK에서 저장 불가 (Quick Export로 추출해도 강제로 RGB로 변경되어 추출됨)
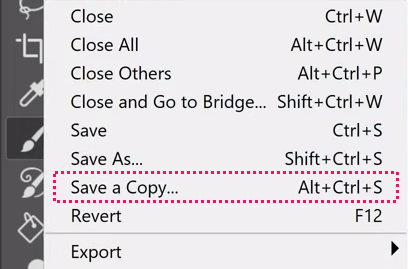
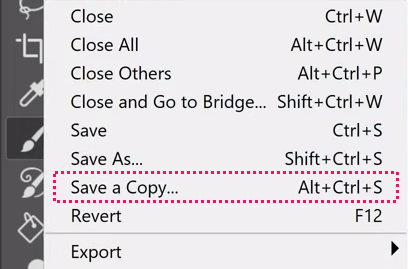
최신버전(22.4 이상)의 경우

Save a copy(Ctrl+Alt+S)으로 저장해야 합니다.
이전처럼 Save as(Ctrl+Shift+S) 로 저장하려면 프로그램 제거 후에
다시 낮은 버전(22.4 이전 버전)으로 재설치하거나
Ctrl+Alt+S 단축키를 Ctrl+Shift+S로 변경하는 방법도 있습니다.
Layer style (레이어 스타일)
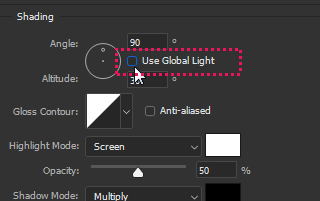
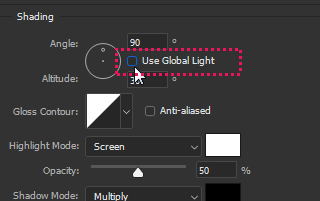
- 효과(Effect) 각도(Angle) 일치화, 고정되는 부분

Use Global Light 체크/해제로 설정 가능
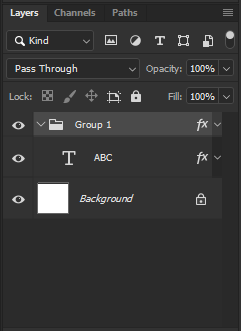
- 그룹으로 중첩 효과 적용 시 잘려 보이는 경우
CC에서 이런 경우가 발생할 수 있는데

Preferences(Ctrl+K), Performance탭의 Legacy Compositing 체크하면 제대로 나오게 됩니다.

Brush (브러쉬)
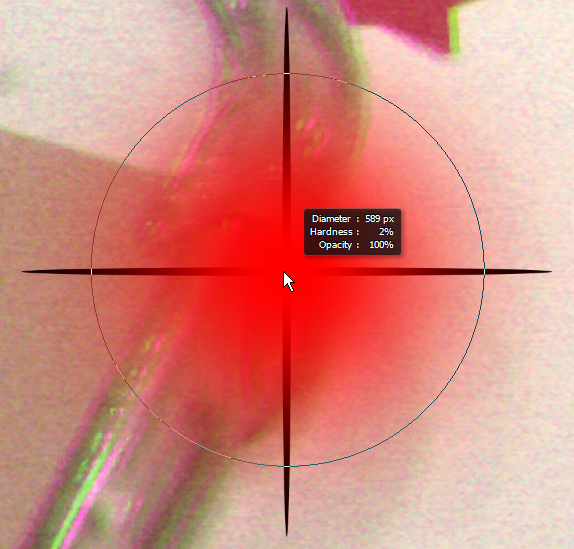
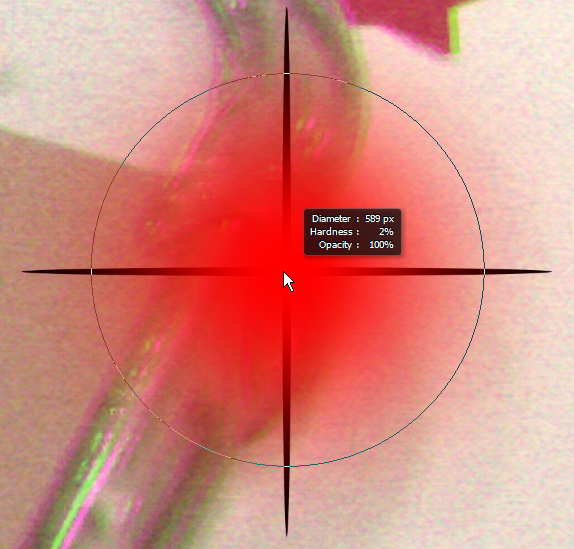
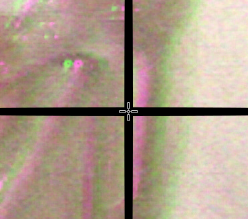
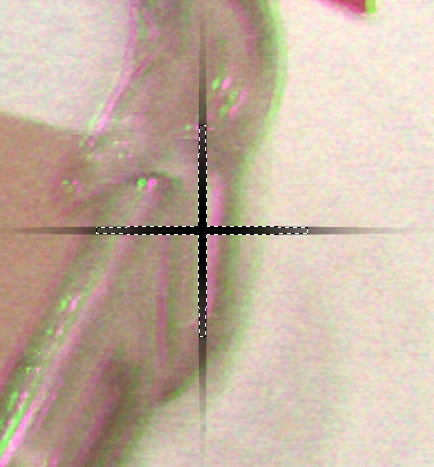
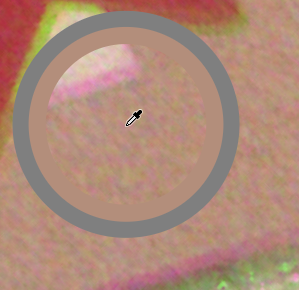
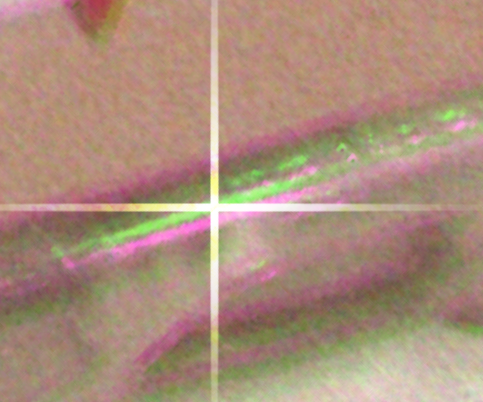
- 브러쉬 십자선으로 나오는 경우
CapsLock 키 혹은 브러쉬 크기가 너무 크거나 너무 작지 않은지 확인
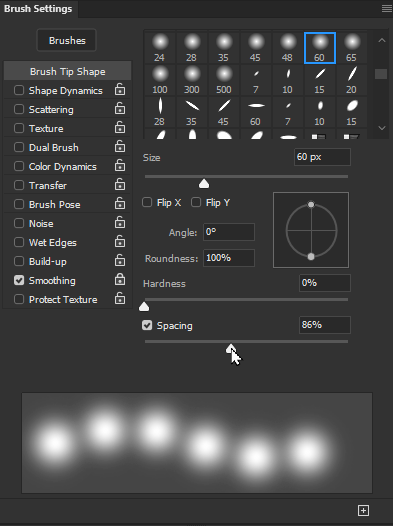
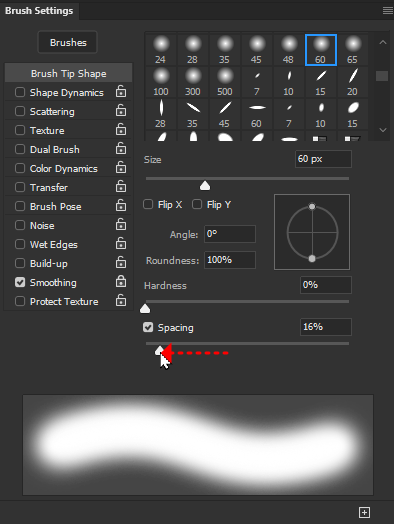
- 브러쉬 간격이 벌어져 있는 경우
F5 눌러서 Brush Settings 패널 열고 Spacing 줄이면 됩니다.