[PS] 픽셀(pixel)과 ppi에 대한 개념
[Pixel per Inch]
ppi란 말 그대로 '1인치 안에 몇 픽셀로 표시하는가'를
기준으로 해상도를 쉽게 통용해 사용하기 위한 단위입니다.
비슷하게 사용하는 단위로 dpi(dot per inch)가 있으나
dpi는 인쇄시에 사용하는 단위로 ppi와 의미가 비슷하긴 하나
같다고 생각해서는 안됩니다.
ppi를 알기전에, 픽셀(pixel)이 정확히 뭔지 모르시는 분도 있으실텐데,
쉽게 설명하자면 픽셀은 가상으로 표현 가능한 가장 작은 점 하나를 말합니다.
실제 사이즈로는
▲
72ppi기준
1px
이 정도 입니다만
너무 작아서 잘 안보이신다면
5배 정도 확대해서
▼
▼
▼
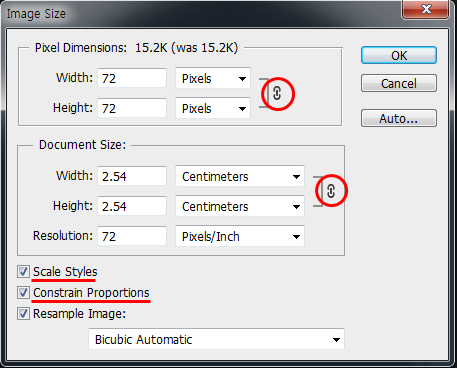
가로 세로 각각 1인치(2.54cm)에 72개의 픽셀이 가득 차는 비율에서의
1픽셀은 저렇게 표시됩니다.
실제로는 이렇게 72 X 72 칸의 공백이 존재하겠죠.
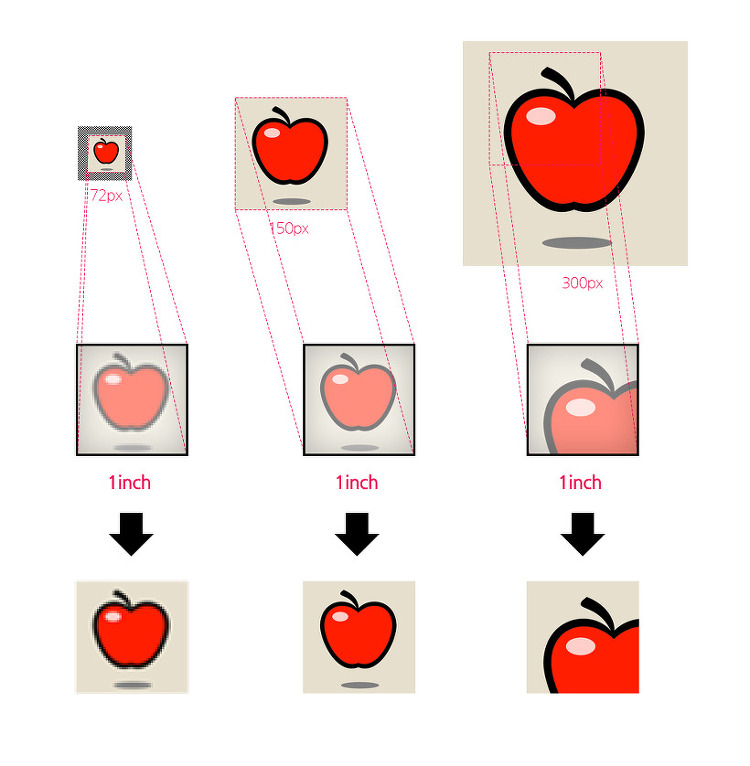
먼저 설명한 웹상에서의 72ppi부터
인쇄시의 300ppi까지 비교해서 차이를 살펴 보면
72ppi로 동일 사이즈의 사진을 확대해서 보게 되면
앨리어싱(계단현상)이 보이게 됩니다.
150ppi는 72ppi보다는 들어가는 픽셀 숫자가 2배 이상 늘어나기 때문에
더 조밀하게 표현됩니다.
300ppi에서는 다시 150ppi의 두배 해상도로
선명한 이미지를 얻을 수 있습니다.
1픽셀의 크기는 5배를 했음에도 육안으로 확인하기 어려울정도로 작게 보입니다.
위의 해상도 비교는 인쇄 결과를 예상했을때의 비교이고,
그래픽 프로그램에서 편집할때의 체감으로는
1픽셀의 최소 사이즈가 고정되게 느껴지게 됩니다.
이게 무슨 말이냐면,
포토샵과 같은 프로그램을 다룰때는
가상으로 확대 축소가 쉽게 가능하고
최대로 확대했을때의 픽셀 크기가 고정이기 때문에
해상도가 높아지면 픽셀이 작아졌다는 느낌보다
용지가 커졌다는 느낌을 받게 됩니다.
(물론 100%화면 기준으로 비교하면 픽셀 크기의 차이를 느낌)
그래서 해상도의 개념에 대한 이해를 제대로 못한 경우
화면상으로 크게 보이기 때문에 실제 인쇄시에도
크게 출력될거라고 착각을 하게되는 경우가 생기기도 합니다.
72ppi 기준에서 본 픽셀 갯수의 차이를 표현하자면 이 정도가 됩니다.
프로그램상으로 실제 배율을 확인하지 않고 보면
크기의 차이로 받아들이게 되지만,
실제 인쇄해서 확인하면 같은 용지안에
얼마나 픽셀을 압축해서 표현했느냐의 차이일 뿐입니다.
그런 이유로
저해상도, 작은 사이즈의 사진을 큰 용지에 늘려서 인쇄할 경우
채워야 할 픽셀 갯수가 부족한 부분은
주변부 픽셀과의 평균 값으로만 표현하기 때문에
계단현상이나 블러가 들어가고 선명하게 확대하는게 불가능합니다.
마찬가지로 포토샵상에서도 사이즈를 늘리게 될 경우
블러가 들어가는 이유도 같습니다.
확대해서 보면 원래 1픽셀로 표현되던 부분이었지만
픽셀은 그대로지만 이미지 사이즈만 커졌기에
픽셀과 픽셀 사이를 표시할 다른 정보가 없으므로
기존 픽셀 사이의 중간값 그라디언트 형태로 표현하는게 최선이기 때문에
선명하게 표현되지 않습니다.
'Design [Lessons & tips] > PS' 카테고리의 다른 글
| [PS] 포토샵 브러쉬에서의 필압 설정 기능 (1) | 2018.06.22 |
|---|---|
| [PS] [Layer style]타이틀꾸미기 #01 - Gradient overlay (0) | 2018.06.21 |
| [PS] [Layer style]타이틀꾸미기 #00 (0) | 2018.06.21 |
| [PS] [Layer style] 포토샵의 필수 기능, 레이어 스타일 #2 - Outer Glow (0) | 2018.04.03 |
| [PS] [Layer style] 포토샵의 필수 기능, 레이어 스타일 #1 - Drop Shadow (0) | 2018.04.01 |
| [PS] [실무 팁]포토샵에서 가장 쉽고 빠르게 크롭하는 법 (0) | 2018.03.01 |
| [PS] [Image size]와 [Canvas size]의 기본 개념과 사용방법 (0) | 2018.03.01 |